webflowの使い方 第10弾は、
containerのサイズをカスタマイズする方法について紹介します。
webflowはデフォルトでcontainerが備わっており、
サイトの横幅のバランスが保たれるようになっています。
ただ、webflowが用意しているcontainerの左右の感覚は決められており、
変更することができません。
今回はcontainerの左右の余白を調整する、カスタムコンテイナーの作り方を紹介します。
webflowの使い方 コンテナの重要性について
コンテナとは画面内のコンテンツの収まる範囲を設定するブロックで、
コンテンツを一定の範囲内で整列させる役割を持ちます。
簡単に言うと、「表示エリア」を決めるものです。
これを決めることで、
-整った見やすいサイト
-ルールがあることで追加要素に対応しやすい
-管理しやすい コーディング
に、することができます。
note Webデザインについて#1「コンテナという概念」 参照
図形で簡単に説明をすると、

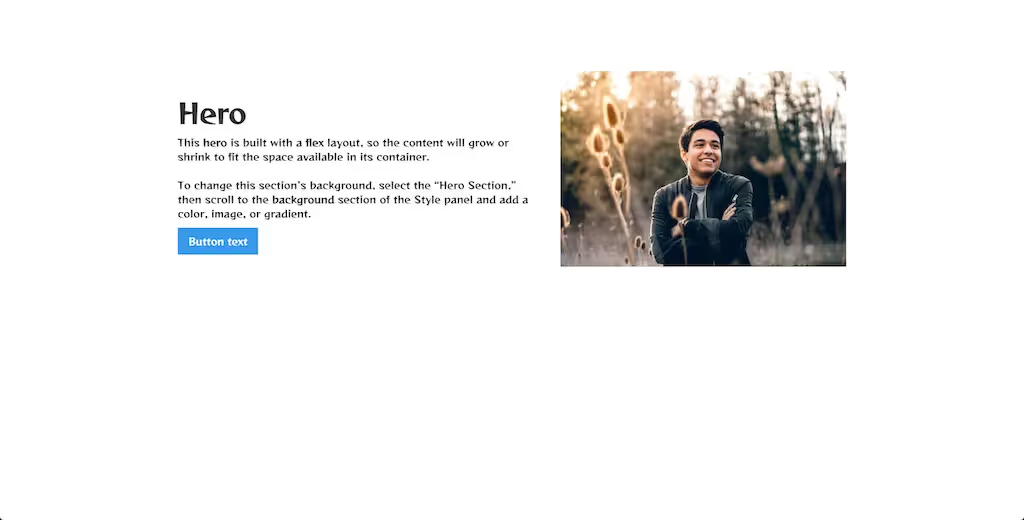
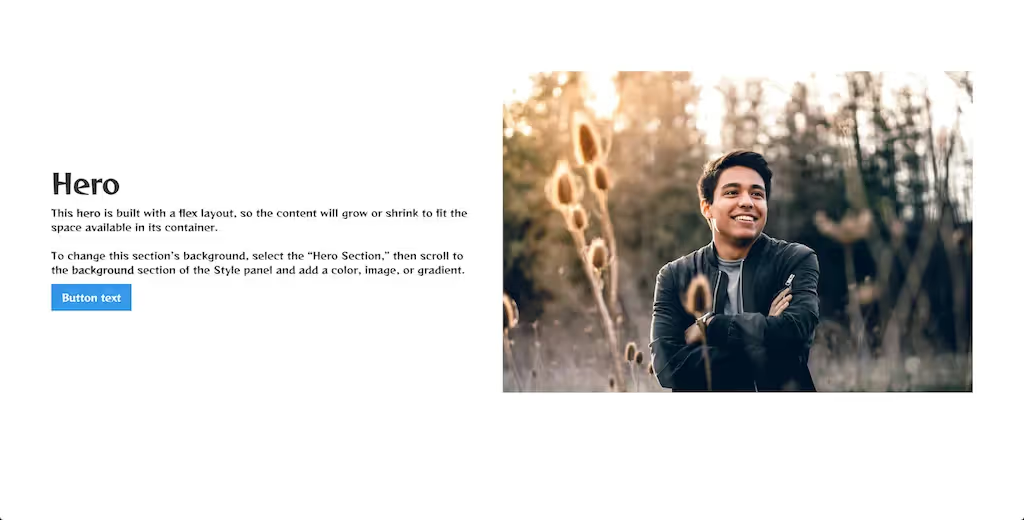
左がcontainerなし、右がcontainerあり。
左のデザインだとデザイン性に欠けているというか、文章が読みづらいですし、
情報がスラッと頭に入ってこないですよね。
右のcontainerを使用したデザインでは、左右の余白が設定され、
文章や画像が中央よりに集まっているので、文章も読みやすくユーザー側のストレスが少ないです。
余白、大切です。
webflowではcontainerエレメントが標準で備わっているので、とても便利なのですが
問題点が1つあります。
それは、containerの左右の余白の幅を調整できないということです。

上記画像はwebflowのcontainerエレメントを使用した際の幅間隔です。

上記画像は、カスタムコンテナを作成して余白を狭く取りました。
解決策: カスタムコンテナを作成する。
この問題の解決方法は
DIVブロッックを使って、カスタムコンテナを作成する。
です。
結論だけお話しすると方法は、
①Divブロックを使用する
②横幅を好きなサイズに指定
③マージンを左右AUTOにする。
具体的にどうやってカスタムコンテナを作成するかはこれからご紹介します。
webflowの使い方 カスタムコンテナの作り方
実際に作成していきます。
まずはデモンストレーションのためサンプルを作成します。

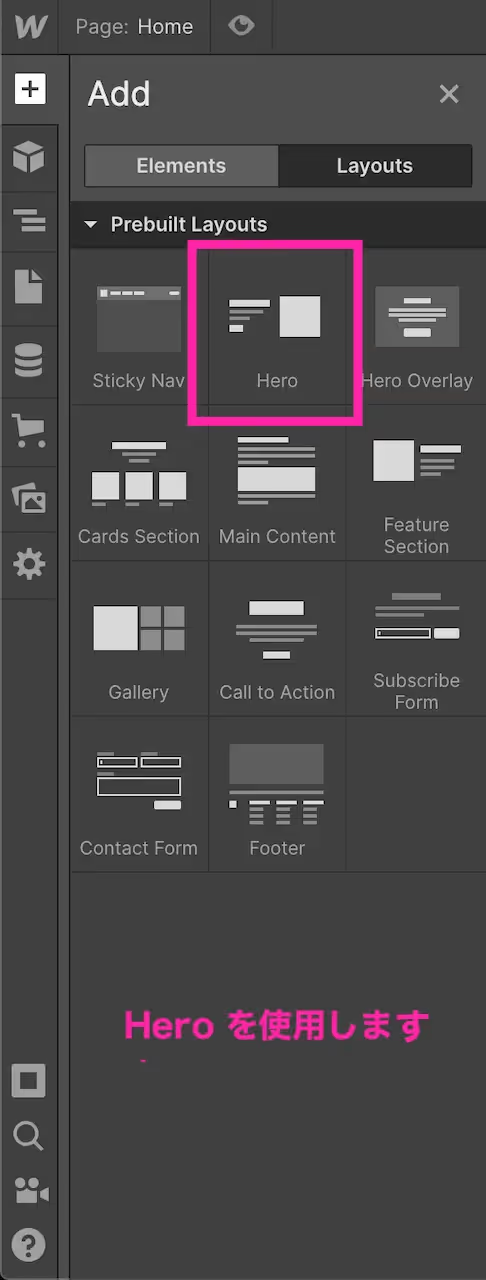
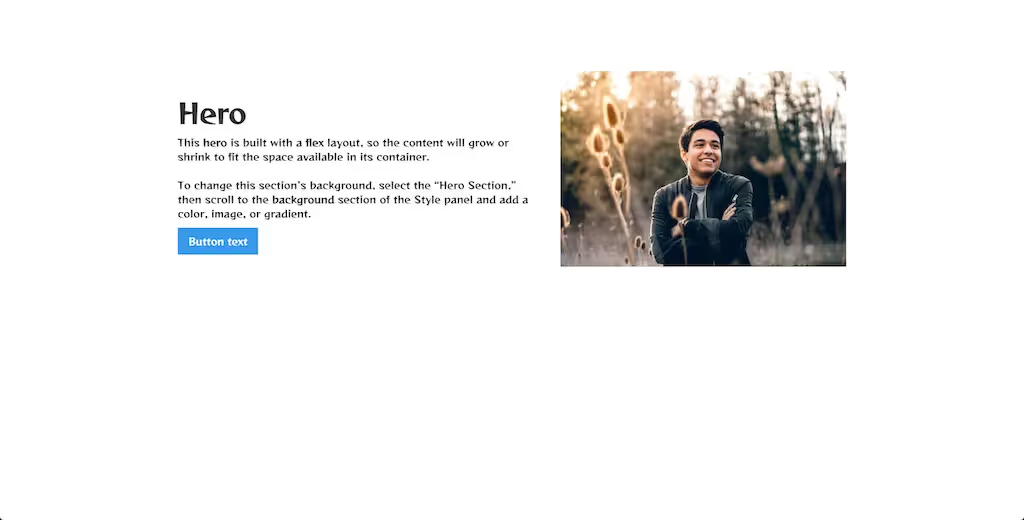
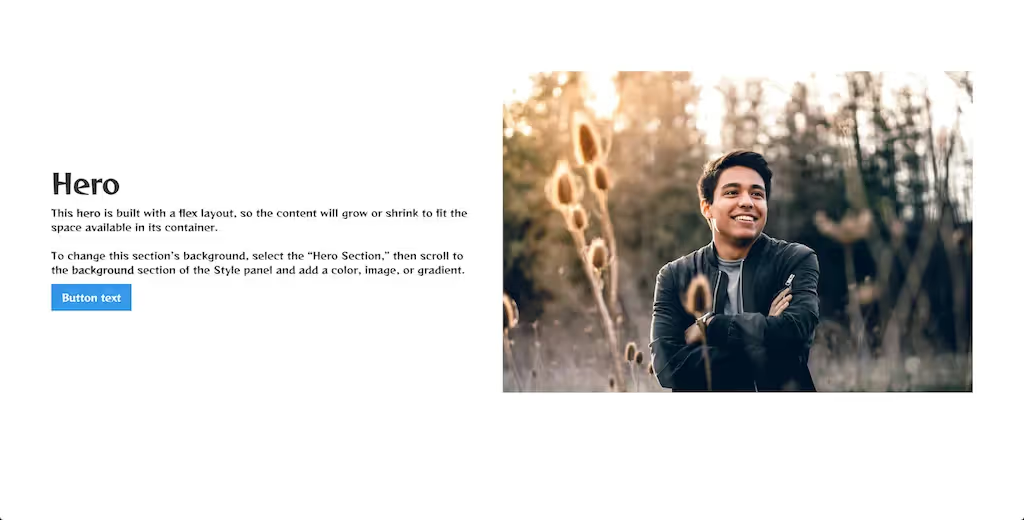
今回は元々備わっているLayoutsからHeroを使用して説明してきます。

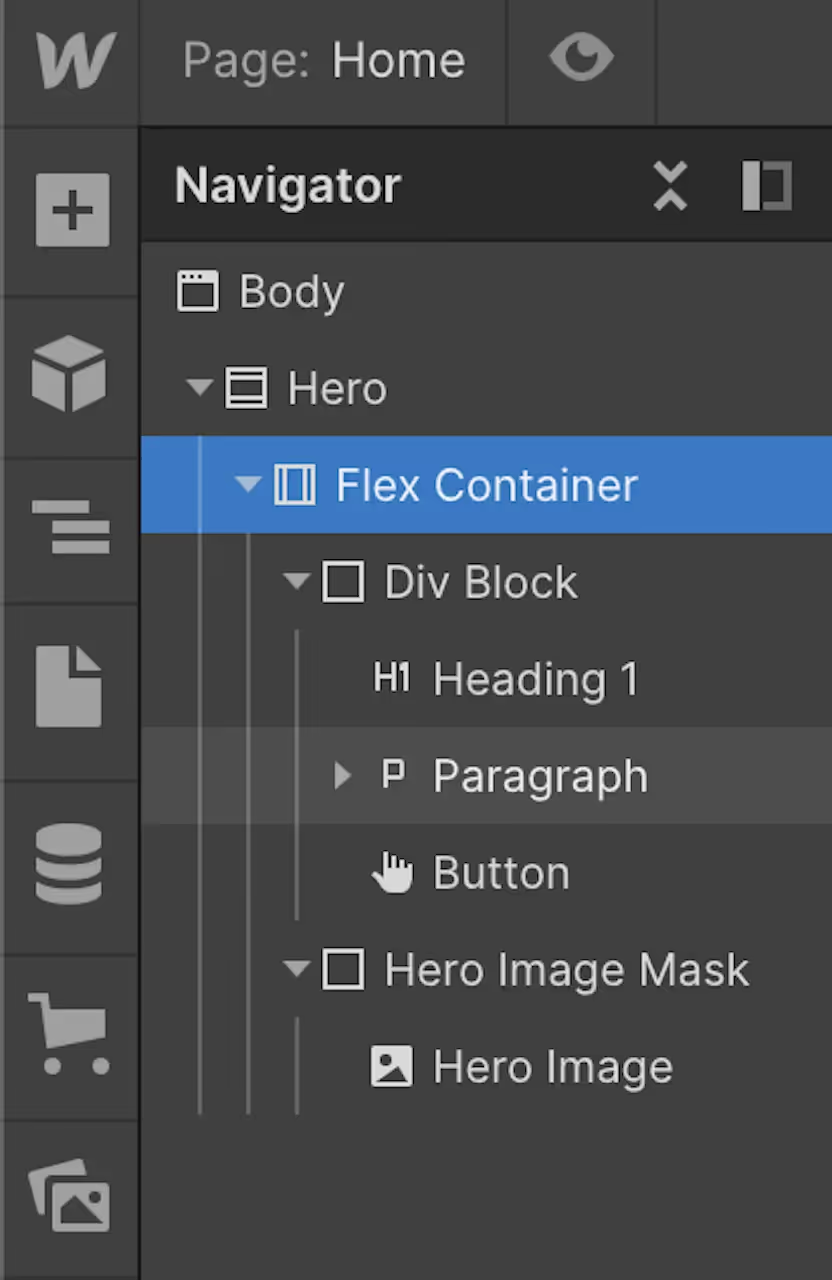
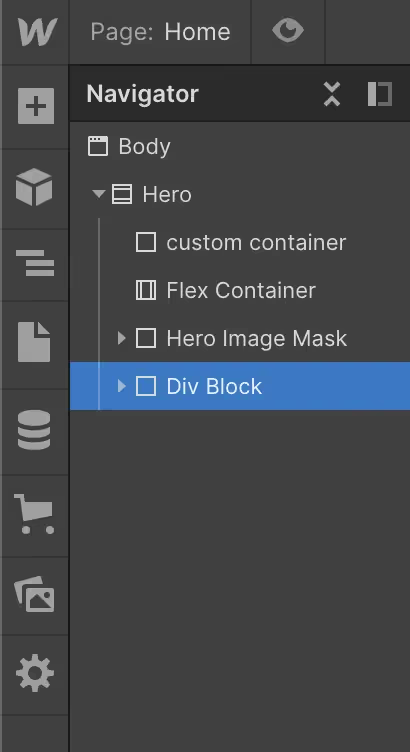
Heroを使用すると、上記画像のような構造になっており
Flex Containerというクラス名のコンテナが使われています。
この時点で、下記画像が作成されています。

それでは本題であるカスタムコンテナを作成します。

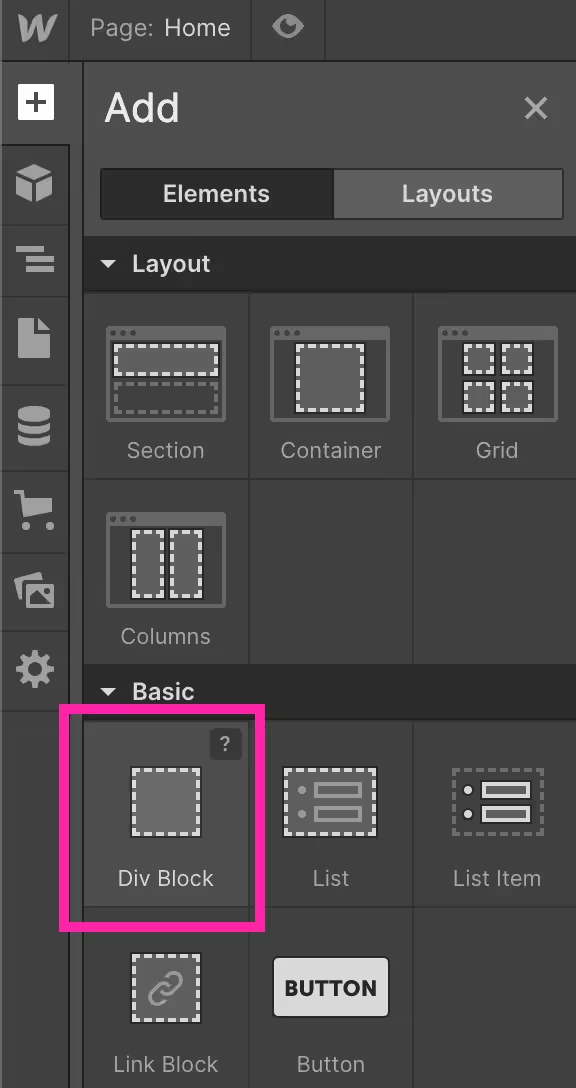
まずは、DIV Blockを追加します。

DIV blockが追加されました。
クリックした要素の場所によって、Divブロックが追加される場所が変わってくるので、
ご自身で追加されたDivブロックを見つけ、
Flex Containerの上に設置します。(同じインデントに設置)
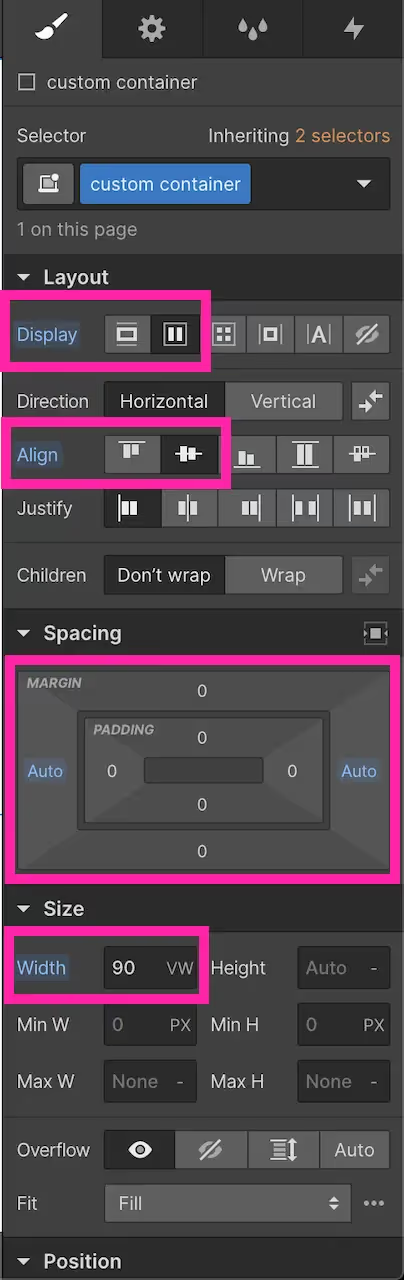
次に、追加したDivブロックをカスタムコンテナにする為のCSSを設定します。

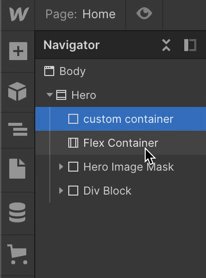
・Div Blockの名前をcunstom containerにする
・Display flexにする(子要素を横並びにする為)
・align centerにする (子要素を中央揃えする)
・マージンを左右オートにする。(cunstom containerを中央に設置)
・widthを90VWにする (左右の幅間隔になります。今回は多めに取りました。)
これで、カスタムコンテナの作成は完了しました。
次に、Flex Containerの子要素を全て、作成したカスタムコンテナに移します。

Flex Containerから子要素を外していきます。
手順
①子要素であるDiv Blockをクリック
②青く表示されている箇所を右クリック
③Move to Parenrをクリック
④残りも同じことを繰り返す
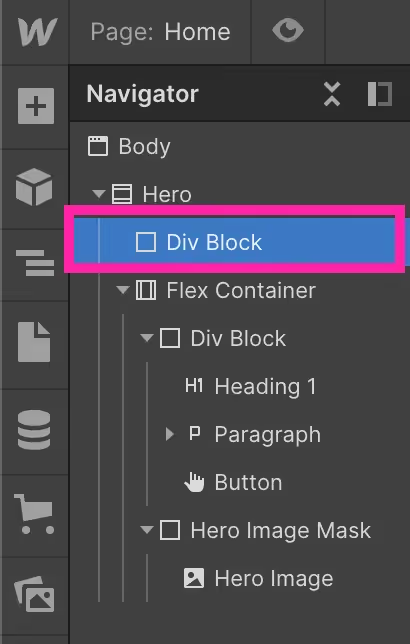
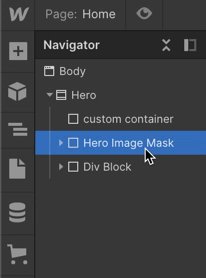
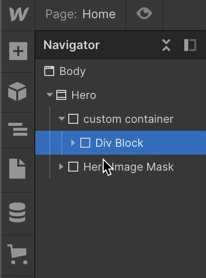
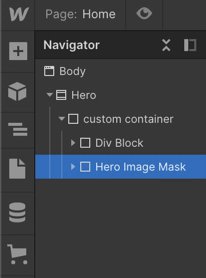
これで、2つの子要素をFlex Containerの外に出しました。

Flex Container
Hero Image Mask
Div Block
の3つが同じ階層に並んでいればOKです!!
では、作成したCustom Containerに移動させましょう。
ドラック&ドロップで、あっという間に移動♪
さすがはwebflow、めちゃめちゃ便利です。
これでカスタムコンテナに移動させることが出来ました。

無事に、左右の余白を狭く出来ました!
カスタムコンテナの作成方法は以上になります。
お疲れさまでした!
まとめ
webflowで、Containerの幅を設定したい場合は
①Divブロックを使用する
②横幅を好きなサイズに指定
③マージンを左右AUTOにする。
今回はwebflow使い方シリーズで、カスタムコンテナを作成する方法を紹介しました。
その他にもwebflowの使い方の記事を投稿しているので、是非ご覧ください。

【webflowの使い方】webflowでAdobe Fontsを使用する方法 | ぷりくろ.com
https://purikuro.com/2021/02/15/webflow_adobe-fonts/
webflowの使い方シリーズ、第8弾はAdobe Fontsをwebflowで使う方法です! webflowはアメリカ製ということもあり、日本語フォントは少ないのですが、安心してください。 追加することができます!それでは簡単な手順でwebflowにAdobeフォントを設定していきましょう!
webflow公式のチュートリアルは全て英語です。
日本語でwebflowの使い方について解説してくれているサイトはとても少ないのが現状です。
webflowを日本で本格的に学びたい人は、
日本で唯一webflowのオンラインスクールである、LikePay.dev Academyがとてもオススメです。
LikePay.dev Academyの公式サイトはこちら
LikePay.dev Academyの口コミ、評価、レビューについては以下の記事から

【webflowオンラインスクール】LikePay dev Academyを受講した感想、レビュー | ぷりくろ.com
https://purikuro.com/2021/02/13/likepaydevacademy_review/
これからwebflowを学ぶ人たちの役に立てれば幸いです。
Twitterでも、webflowに関する情報を毎日発信していますので、
是非フォローお願いします。




.avif)











.avif)