今回はハンバーガーメニューの作り方をご紹介します。
友人のウェブサイトを作成しているときに実装することになったので、備忘録がてら残していこうと思います、
HTML/CSS,JQuetyですぐに実装ができるので、リラックスして一緒に実装していきましょう!
ハンバーガーメニューとは?
主にスマホやタブレットでwebサイトを閲覧しているとき、ヘッダーに出ている「≡」のアイコンを使ったメニューで、タップするとメニューが表示されます。 3本線がハンバーガーのように見えることからハンバーガーメニューと言われています。
PCで閲覧をしていると、ヘッダーにメニューが書かれている事が多いですが、スマホの画面になると、そこまで表示はし切れないのでハンバーガーメニューを使い、クリックする事で代用されています。
ハンバーガーメニューを作成しよう
まずは骨組みであるHTMLを記述します。
<span class="nav_toggle">
<i></i>
<i></i>
<i></i>
</span>
<nav class="nav">
<ul class="nav_menu_ul">
<li class="nav_menu_li"><a href="#">ABOUT</a></li>
<li class="nav_menu_li"><a href="#">WORK</a></li>
<li class="nav_menu_li"><a href="#">PHOTO</a></li>
<li class="nav_menu_li"><a href="#">PRICE</a></li>
<li class="nav_menu_li"><a href="#">CONTACT</a></li>
</ul>
</nav>
「≡」になる部分は<i>タグです。
こちらの3つをCSSで見た目を装飾して行きます。
JQueryでイベント発火
$('.nav_toggle'),on('click',function(){
$('.nav_toggle, .nav').toggleClass('show');
});
これにより、nav_toggleクラスをクリックした際に「nav_toggle」クラス、「nav」クラスにshowクラスを追加する事ができます。
検証ツールで確認してみましょう。

このようになっていれば、JQueryは正常に動いています。
次の実装に移りましょう。
CSSを当てていきます
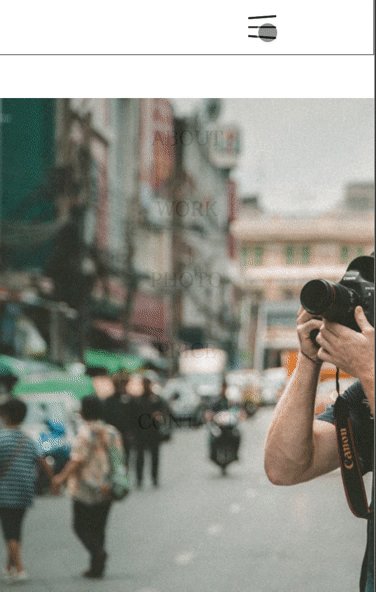
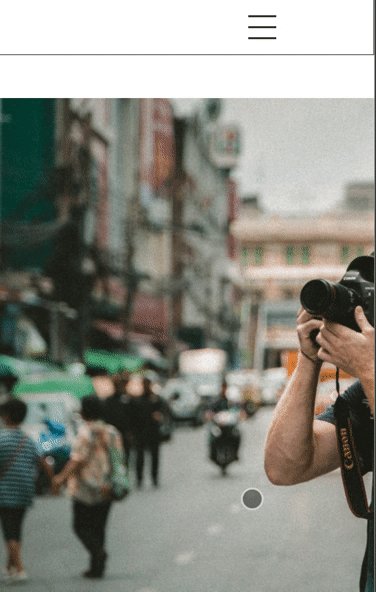
①クリックされる前の見た目を作る。(ハンバーガーの見た目)
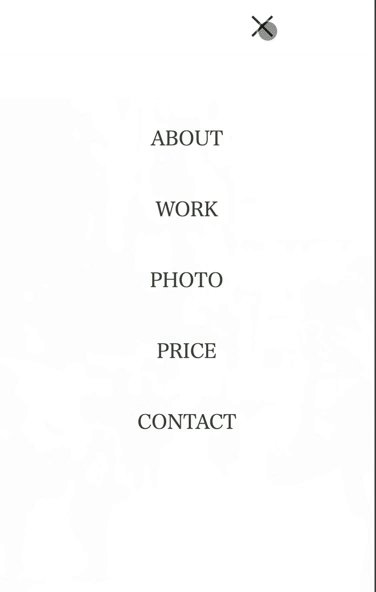
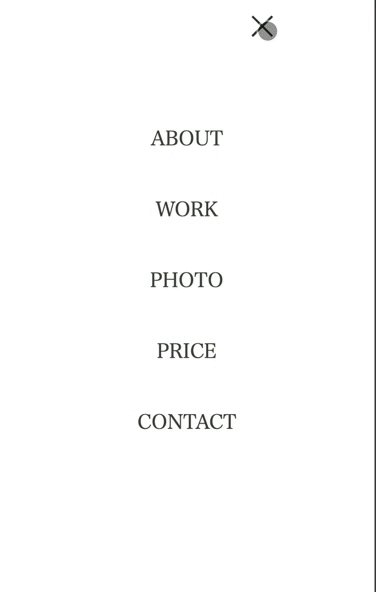
②クリックされた後の見た目を作る(showクラスが付与された後の見た目)
③メニューリストの見た目
④メニューリストにshowが付与された後の見た目
大きく分けて2つ箇所に対するCSSを、showが付与される前、付与された後の4つのパターンを記述する必要があります。
.nav_toggle {
display: block;
position: relative;
width: 1.5rem;
height: 1.5rem;
}
.nav_toggle i {
display: block;
width: 100%;
height: 2px;
background-color: #333;
position: absolute;
transition: transform .5s, opacity .5s;
}
.nav_toggle i:nth-child(1) {
top: 0;
}
.nav_toggle i:nth-child(2) {
top: 0;
bottom: 0;
margin: auto;
}
.nav_toggle i:nth-child(3) {
bottom: 0;
}
まずはクリックされる前の状態です。
nav_toggleで、3本線が入る親の箱を作成します。
その中に、3本線を作るのですが、
.nav_toggle i:nth-child(1)
.nav_toggle i:nth-child(2)
.nav_toggle i:nth-child(3)
こちらの3つになります。
一番上の線は.nav_toggle i:nth-child(1)
二番目の線は.nav_toggle i:nth-child(2)
三番目の線は.nav_toggle i:nth-child(3)
heightを2pxにしてあげることにより、2pxの太さの線が3本作られます。
transformにより、表示される時の秒数を0.5びょうにしてあげます。
次に、クリックされた後のCSSです。showが付与された状態の時ですね。
.nav_toggle.show i:nth-child(1) {
transform: translateY(10px) rotate(-45deg);
}
.nav_toggle.show i:nth-child(2) {
opacity: 0;
}
.nav_toggle.show i:nth-child(3) {
transform: translateY(-12px) rotate(45deg);
}
一番上の線と、一番したの線の傾き調整し、真ん中の線はopacity 0で消します。
これにより、Xのマークが出来上がります。
もうお分かりだと思いますが、showが付与されたnav_toggleはXの見た目になるよう作成しています。

次に、メニューリストのCSSを記述していきます。
まずは、クリックされる前(show)が付与される前のコードを書いていきます。
.nav {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
visibility: hidden;
background-color: white;
transition: opacity .5s, visibility .5s;
}
opacity 0にして、画面には表示されないようにしてあげます。
また、transitionを使用して表示される際は0.5秒かかるようにします。
では、次にクリック後(showが付与された状態)を記述します。
.nav.show {
opacity: 1;
visibility: visible;
}
opacityとvisibilityを追加することで、隠れていた要素を表示させてあげます。
ただこのままだと少し不格好な見た目なので、調整していきたいと思います。
ここからは僕が作成したビューの見た目のためのコードになるので、適度に変更して利用してみてください。
.nav-menu-li{
text-align: center;
margin-top: 30px;
font: normal normal normal 20px/41px Hiragino Mincho ProN;
}
.nav_menu{
padding: 90px 0;
}
これで、完成です。

アイコンの位置や、リストの位置の微調整などはcssからすぐにできるので
ご自身のイメージにあったコードを適宜追加してみてください。
ご質問等ありましたら、コメントにてお待ちしてます。



.avif)











