前回のあらすじ
作成したウェブサイトを全世界に公開する方法 〜HTMLファイルを公開〜の続きになります
前回は作成したウェブサイトを全世界に公開する方法の流れについてお話ししました。
今回は、まず最初に行う手順である
さくらのレンタルサーバーを契約する手順についてご紹介していきます。
それでは、早速さくらのレンタルサーバーのページを開きます。こちらをクリックでページを開けます。
さくらのレンタルサーバーにアクセス

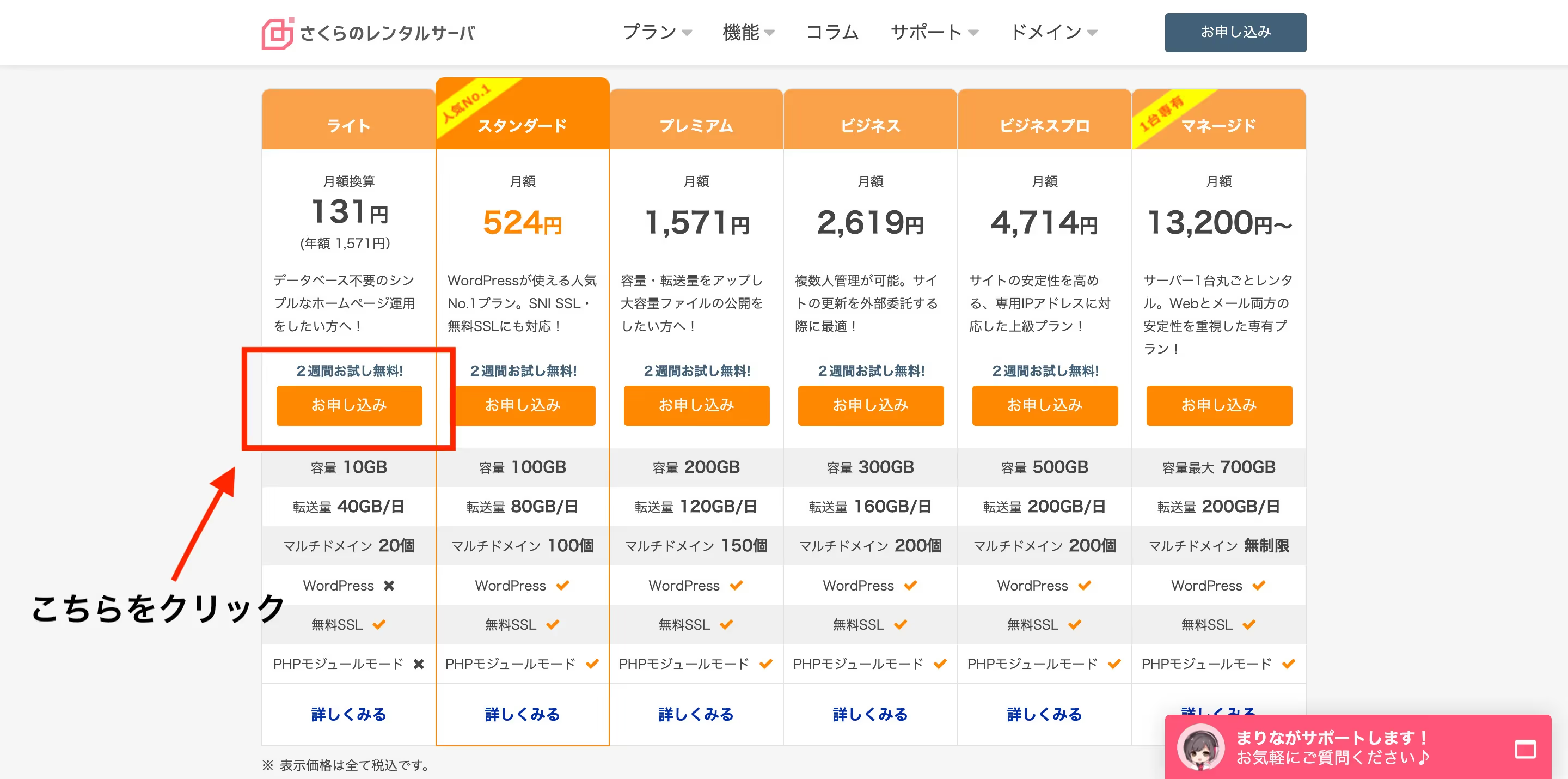
さくらのレンタルサーバーにアクセスできましたら、少し下にスクロールするとこのような料金プランが書かれた表があると思います。(2020年9月26日時点)
今回は自身で作成したHTML/CSS、JavaScriotのファイルをサーバーに設置するので、
一番料金が安いライトプランを選択します。
さくらのレンタルサーバーの契約

すると、さくらのレンタルサーバー お申し込み画面が表示されます。
今回「https://ivorydog42.sakura.ne.jp/」が表示されていますね。「ivorydog42」の部分はご自身の好きなものに設定をしましょう。例えばですが、このサイトは”ぷりくろ.com”というので、「https://purikuro.sakura.ne.jp」にしたりできます。
また、後ろについている、「.sakura.ne.jp/」はドメインになります。
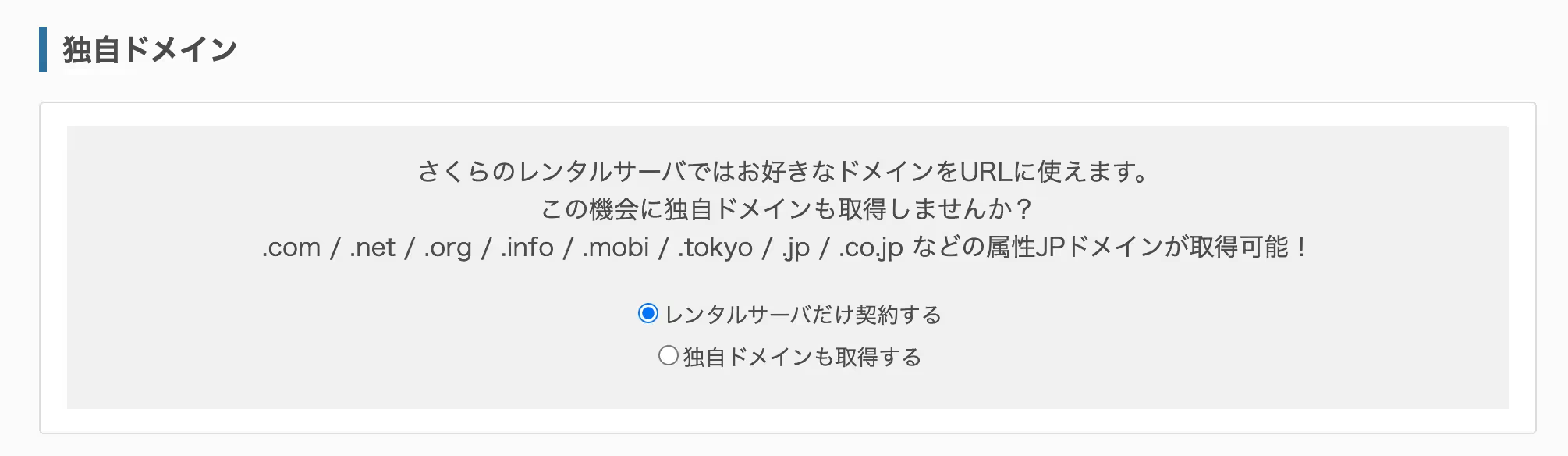
ここを.comなどの形にしたい場合は、独自ドメインを契約する必要があります。
つまり、ドメインを取得すると「https://purikuro.sakura.ne.jp」が「https://purikuro.com」とすることができます。
独自ドメインの取得の仕方はこちらの記事を参考にして下さい。
独自ドメインを取得して、オリジナルのURLを作成する方法
今回は、最初から設定されていた「https://ivorydog42.sakura.ne.jp/」で進めていきたいと思います。

レンタルサーバーだけ契約する、を選択し「お支払い方法の選択」をクリックし次に進みましょう。
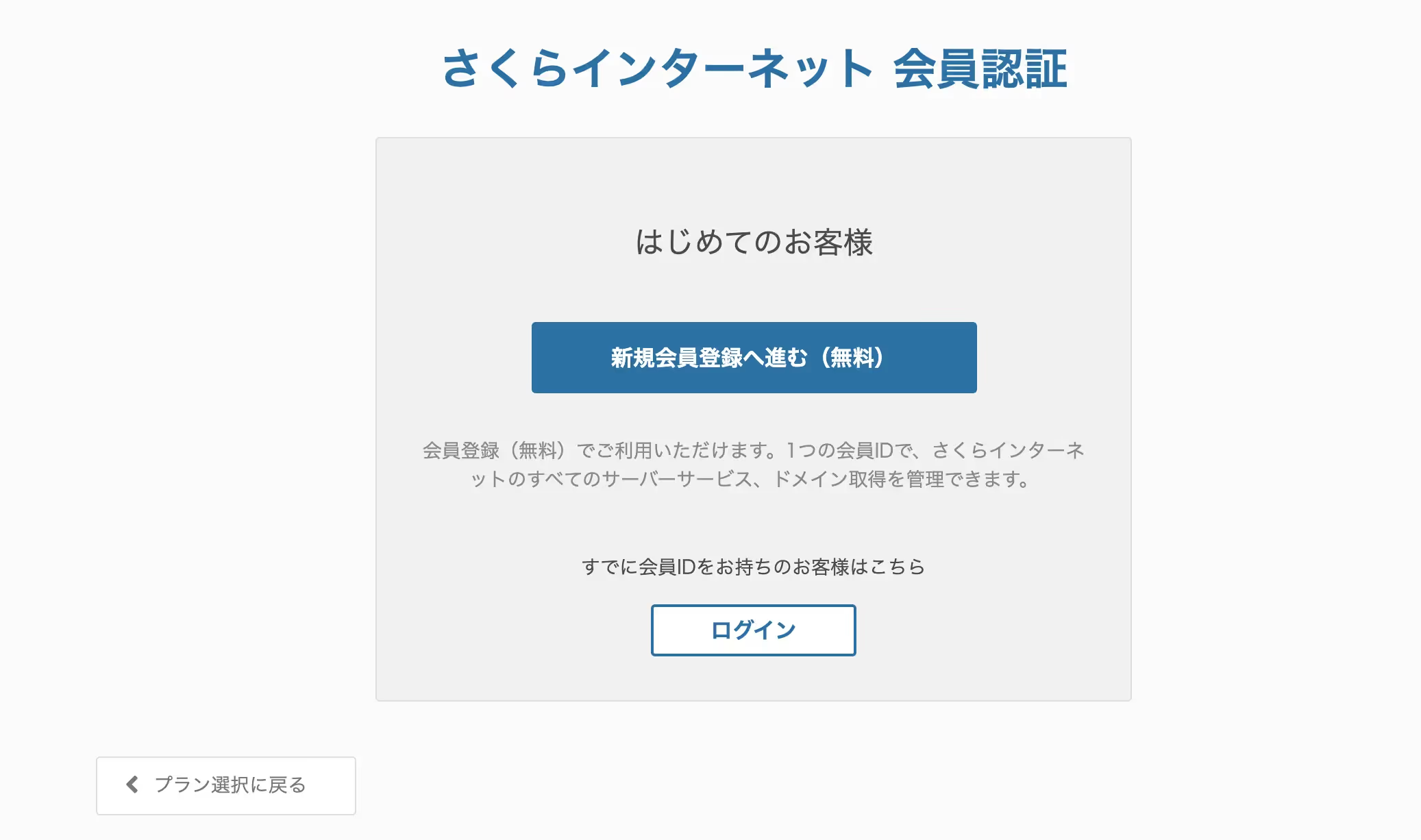
さくらインターネットの会員登録をします

さくらインターネットの会員登録を行います。
すでに会員登録済みの方は、会員IDを入力してログインしましょう。
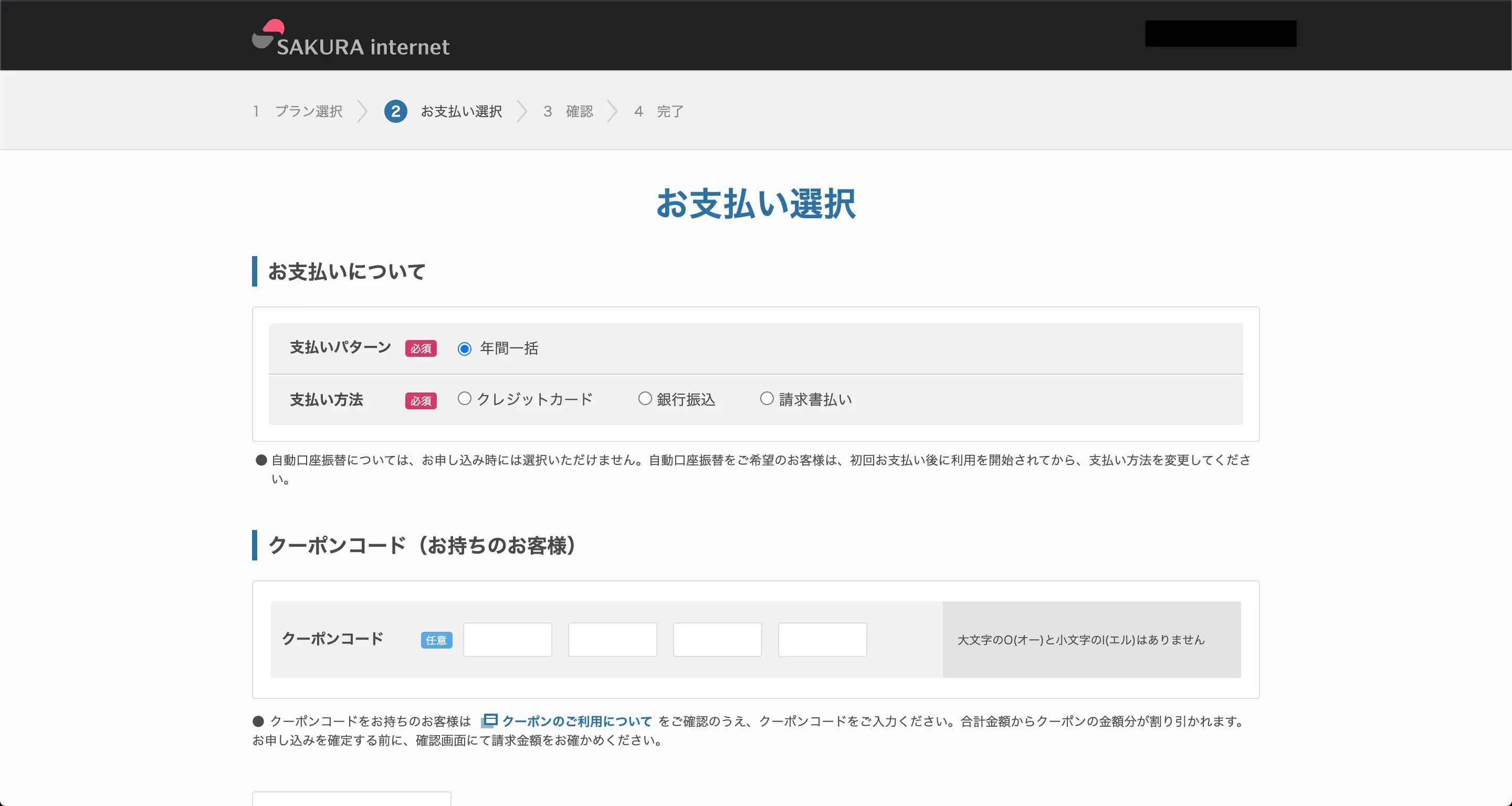
お支払い方法の選択

お支払い選択の画面が表示されますので、こちらを入力していきます。
支払パターンは年間一括のみ
支払方法を選択をして下さい。
特に理由がなければ、クレジットカードを洗濯すれば大丈夫です。
クレジットカードの情報を入力できたら、「お申し込み内容の確認」をクリックして次の画面に進みましょう。
お申し込み内容の確認

申し込み情報の確認をして、間違いがなければ
約款のご確認に進み、同意するを選択し、「この内容で申し込む」をクリックします。
さくらのレンタルサーバー契約完了
思込み完了後、レンタルサーバを利用するために必要な情報が書かれたメールが登録したメールアドレス先に送信されます。
そちらの記載されている情報は後に必要になる場合があるので、保管しておきましょう。
まとめ
上記の手順でさくらのレンタルサーバーを契約することができました。
料金も非常に安いので、練習でwebサイトを作っていて、それを全世界に公開したい方や、友人のポートフォリオサイトを作成してサーバーにアップしたい方にとって最適なプランだと思います。
レンタルサーバーの契約ができましたので、あとはFTPソフトを使用してサーバーにフォルダを設置する作業が残っています。
そちらの手順もご紹介していきますので、お待ちくださいませ。



.avif)











