効率良くwebサイトやwebアプリケーションが作成できるノーコード 。
海外発祥のノーコード webflowを使用して作成されたハイクオリティなウェブサイトを
個人的にまとめてみたので、ご覧ください。
webflowについて
アメリカ産のwebサイト制作に特化したノーコードツールです。
日本語対応はしておらず、英語で使用することになります。
adobeのソフトを思わせるような画面でホームページ制作をしていきます。
webflowについて。
メリット・デメリット
についてはこちらの記事をご覧ください。

https://purikuro.com/2020/12/18/webflow_studio/
webflowの料金体制についてはこちら

【ノーコード】webflowとSTUDIO 料金について調べてみた | ぷりくろ.com
https://purikuro.com/2020/12/24/webflow-studio-price/
コードを書かずに高いクオリティの開発ができるノーコードツールとして、webflowとstudioがとても有名です。 STUDIOの料金プランは日本語で書かれているのでわかりやすいですが、webflowは英語のみ。 今日は …
webflowで作成されたハイクオリティなwebサイト
webflowで作成されたクオリティの高いwebサイトは、
webflow公式サイトのshowcaseから閲覧することが出来ます。
その中から特に印象を受けたウェブサイトをピックアップしてをご紹介していきます。
webflow in 2020

https://webflow.com/year-in-review/2020
2020年末に公開された? webflowの2020年の活動報告等がされているウェブサイトです。
サイト全体の動きは意外とシンプルですが、デザインにwebflow感がありますね。
1つ1つの動きもwebflowを用いれば簡単に実装できるものが多いので、
デザイナーさんが1年ほど学習すれば、実装できるようになるのではないでしょうか。
Digitai-china

https://www.digitalchina.university/
Xtudioという会社が作成したウェブサイトです。
セクションの境目がわからない、ゲームの画面のようなデザインで
マウスホバーで動作する文字のアニメーションが印象的です。
サイトがどうやって作成されているか、構造をみることが出来るので
仕組みが理解できれば、同じような実装が出来るようになりそうですね。
Playstation 4 Rebuild

https://playstation.webflow.io/
プレイステーション4のホーム画面を再現したウェブサイトです。
再現度がとても高く、男なら誰もが心揺さぶられます笑
ゲームを選択すると、下にゲームの映像が流れるようになっています。
こうしてみると、プレイステーション4のデザイン、洗練されてますね….
Civilization VI • REBUILD

https://civilization.webflow.io/
先ほど紹介したプレイステーション4を再現したウェブサイトを作成した会社が
シドマイヤーズ シヴィライゼーション VIというゲームを本当に再現してしまいました。
クオリティ高すぎます…

https://zooms.webflow.io/
zoomを再現したサイトも作成していて、この会社の遊び心がすごいです。
この会社が作成したサイトは他にも沢山showcaseから見る事ができるので、興味がある方は調べてみてください。
iPhone 12 Pro Rebuild

https://iphone-12-pro.webflow.io/
iphone12 proのウェブサイトをwebflowで再現しています。
appleの公式サイト同様、スクロールで様々なアニメーションが動作していきます。
製作者の方は、他にもAirPods proのサイトも作成しています。

https://airpods-pro.webflow.io/
webサイト制作を目指す人は、誰しもかappleの様なウェブサイトを作成してみたい
と思ったことがあると思います。
このサイトの作成方法のチュートリアル動画がyoutubeにアップロードされているので、とても嬉しいですね。
素材も配布しているので、一日使って作成してみるのもアリです。
まるで、仏の様な方ですね。作ったのはドイツ人ですけど。hahaha… え?
Translate Webflow Website

スクロールしていく度に様々なアニメーションが動き出すハイクオリティなウェブサイトです。
途中のクリックして壁を壊し、次のページに移動する動きを発想する事がまず凄いです。
僕がwebflowでスクロールアニメーションでどの様な事ができるのか、LikePay Academyのイーゴリさんに
相談した際にこちらのウェブサイトを教えていただきました。
日本でwebflowのオンラインスクール LikePay Academy はこちら
The Goonies

https://the-goonies.webflow.io/
グーニーズという映画をモチーフにしたwebサイトです。
映画の世界観に引き込まれる様な作りになっています。
そしてレスポンシブにも対応しているので、スマホからでも綺麗なレイアウトでみる事ができます。
ウェブサイト自体が映画の様な作りなので、日本でもこの様な映画サイトが作成されたら
話題になりそうですね。
また、こちらのサイトのチュートリアルもyoutubeにアップロードされています。
僕も気になるので、時間があるときに実装をして、得たスキルを記事にて紹介できたらなと思います。
history of animation

https://history-of-animation.webflow.io/
アニメーションの歴史について紹介されたwebサイトです。
このwebサイトは、製作者の方が会社内のコンペンションで作成されたそうです笑
ワーナーや、ディズニーのアニメーション作品の経歴について、スライドをすることで楽しく読むことができました。
ウェブサイトがアニメやゲームのように、ユーザー夢中にさせる構造になっているので、最後まで飽きることがありません。
アニメーションやパララックス、その他のinteractionsを使いこなせれば、ユーザーの行動を操作できるかもしれませんね。
ものすごいクオリティです。
blaiseposmyouck.com

https://www.blaiseposmyouck.com/
フランス人デザイナーさんが制作したポートフォリオサイトです。
マウスを移動させると同時に、背景の星空が合わせて動きます。
手前の山や人のシルエットの部分は固定されており、奥の星空だけ動くようパララックスで実装されています。
ページローディングのアニメーションもお洒落で、とにかくデザインに拘っている印象です。
PORTFOLIOから、Blaise Posmyouckさんが作成したウェブサイトをいくつか閲覧することができるので、
興味がある方はご覧ください。
michaelkors-collection.com

https://www.michaelkors-collection.com/
マイケルコース コレクションのウェブサイトです。
マイケルコースならではの、お洒落なデザインになっています。
ページを開いたらすぐに映像が表示され、印象が大きく与えられますね、
最初は画面下にいるナビゲーションメニューがスクロールをしていくと画面上部に固定され、
現在地(セクション )により色が変わる構造は、
とてもユニークで面白い発想だと思いました。今後の制作に参考になりそうです。
OREO

https://www.theplayfulnetwork.com/
オレオのイベントサイトもwebflowで制作されていました。
このサイトはスクロールをして、オレオのポップな雰囲気を楽しめます。
画面領域に入ったら起動するアニメーション、スクロールに合わせて回転する文字など、
webflowならではのinteractionsが使われていました。
海外の本家サイト、OREO.comを見ましたがこちらはwebflowでは制作されていませんでした。
しかし、webflowで作られたサイトのような動きがたくさん見受けられました。
ノーコードでここまで作成できるwebflow、本当にすごいです。。
Humaaans

こちらのサイトはTop 10 Webflow sites of 2018のランキング1位のウェブサイトです。
言語が分からなくても、webflowの特徴ある機能によって、自分でオリジナルのイラストを作成できるツールの
ウェブサイトなんだな。ということがわかりますね。
ただこのサイト、今まで紹介したウェブサイトとは違ってそこまで難しい実装をしていない印象です。
画像がヌルッと動くのはアニメーションを使っていますが、服やキャラクターが変化していく部分は、
GIF動画で作成されていました。アイディアやレイアウト次第で、どんなサイトでも作れるんですね。
The-Legend-of-Santar

またヤバいサイトを見つけてしまいました。レジェンドオブサンタです。
こちらのサイトも、上記で紹介したCivilization VI • REBUILDと同じようにゲームができるサイトです。
奇妙な音楽が流れながら操作を行います。アクションを起こすとイベントが発火します。
webflowの可能性が無限大すぎます。いったいどういう仕組みになっているのか、、
Rodolfo Sarno

UIデザイナーのRodolfo Sarnoさんが作成したプロジェクトです。
デザインもカッコよく、サイトもクオリティがとても高く、驚きです。
他サイトでも見られた、マウスを動かすとオブジェクトも動く効果が上手く使われている印象です。
過去に日本人のデザイナーさんのサイトで、似たような作りのサイトを拝見しましたが、
そちらはreactで作成されていました。
webflowの使い方を少しづつ理解すれば、このようなサイトを作成できるようになる日も遠くないかも….
まとめ
webflowでどの様なウェブサイトが作成できるかイメージがついたのではないでしょうか。
僕がアニメーションや動きがあるサイトが好きなので、今回はこの様なサイトを紹介しました。
恐らく、このような動きを実装すること自体はノーコードツールなので、ノウハウされ理解できればすぐに作成する事が
できる様になると思います。
そのスキルとデザイン力を掛け合わせれば、ものすごいウェブサイトが作成できますね。
今回は静的なwebサイトを紹介しましたが、
webflowでは会員制のサイトや、ECサイト、CMSを作成することもできます。
webflowは全部英語で、日本語の情報はほとんどありませんが
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
とてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
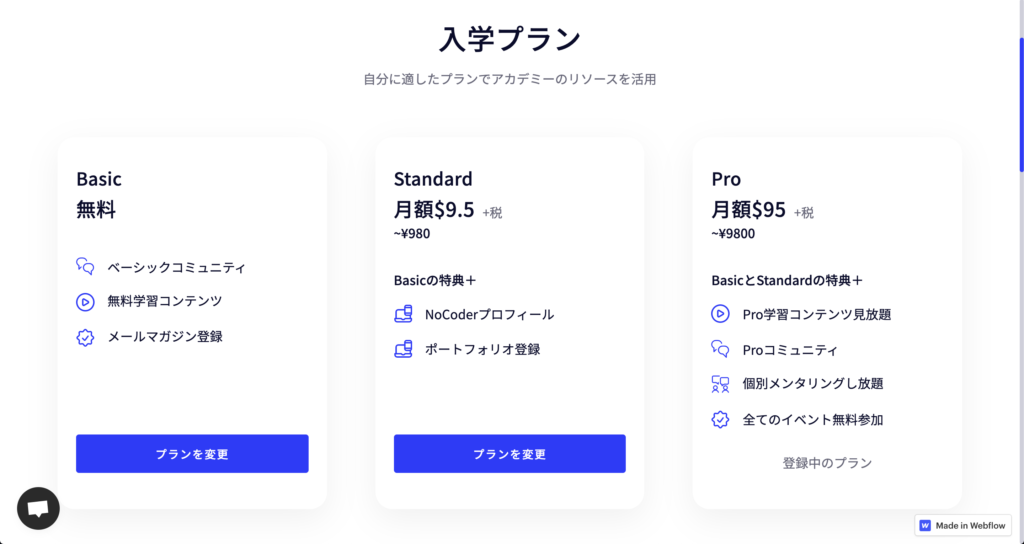
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリグはかなり魅力的です。
webflowが学べるLikePay Academyはこちら




.avif)









.avif)
