過去に自分がハマった部分です。(2時間程考えました)。そして実装は10分でできます。
備忘録として、そしてこれから実装する方のサポートになれば幸いです。
webflowでハンバーガーメニューをクリックした後の表示設定について説明します。
ハンバーガーメニューをクリックした後の表示とは?
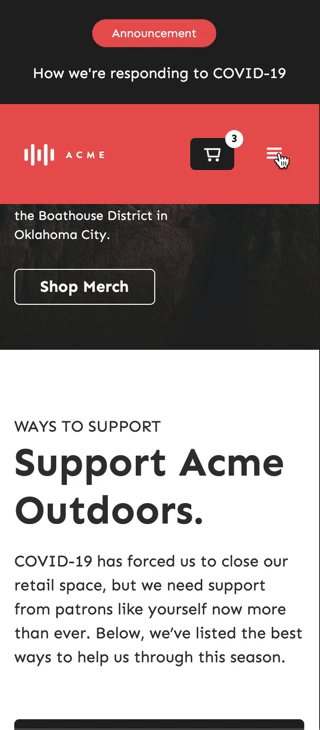
「ハンバーガーメニューをクリックした後の表示設定」と言葉で言っても何のことかよくわからないと思うので、下記の動画をご覧ください。
これです笑
このハンバーガーメニューをクリックした後に表示される画面の編集方法について書きます。
0からナビゲーションバー、ハンバーガーメニューを作成することも可能ですが
今回はテンプレートで準備されているものを用いて行きます。

プロジェクトを新規作成し、無料テンプレートのBiznusを選択します。

Use for Free 「無料で使う」
Preview in browser 「ブラウザでプレビュー」
Preview in Designer 「どうやって作られているか見る」
Use for Freeを選択し、Create Projectします。
作成する際のプロジェクト名は、お好きなもので大丈夫です。
今回の本題に入ります。

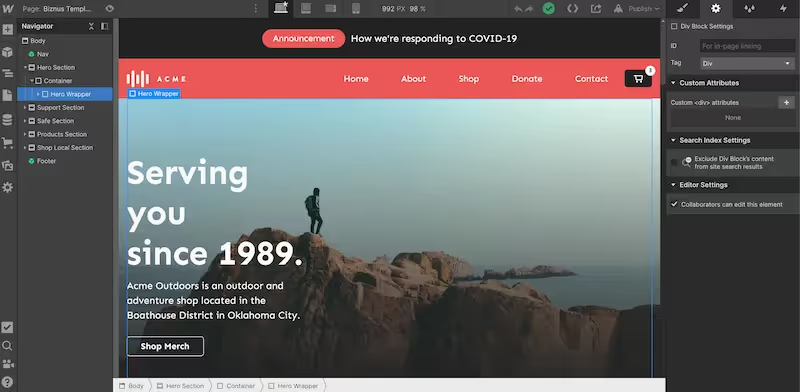
プロジェクトが作成されました。
パソコンでは横にメニュー(ナビゲーション)が並んでいます。

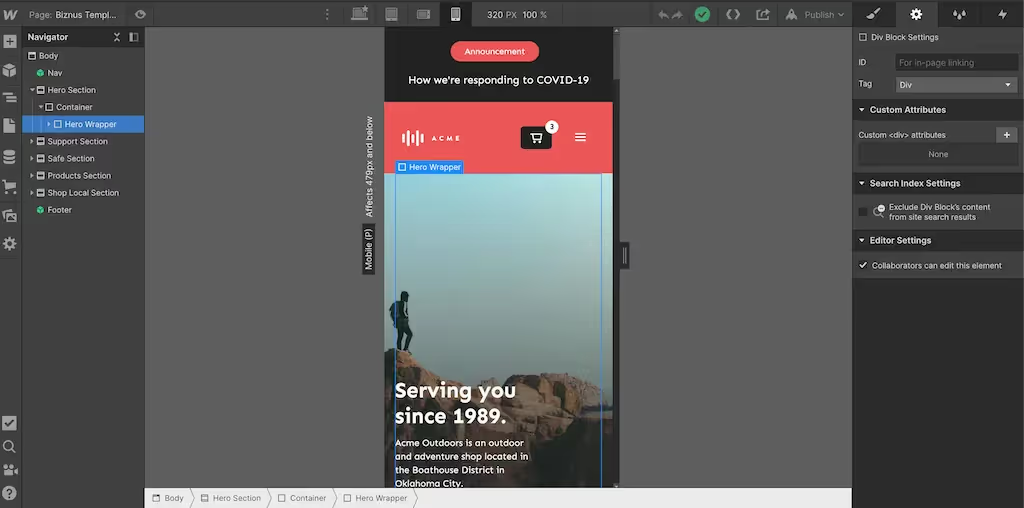
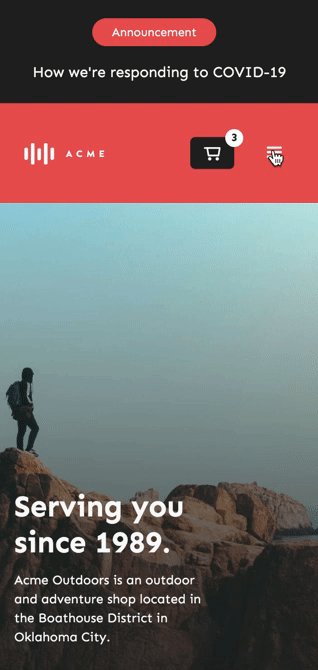
モバイル表示にするとハンバーガーメニューになります。
プロジェクトの作業画面からでは、ハンバーガーメニューをクリックしても開くことができません。
開くためには以下の手順を行います。

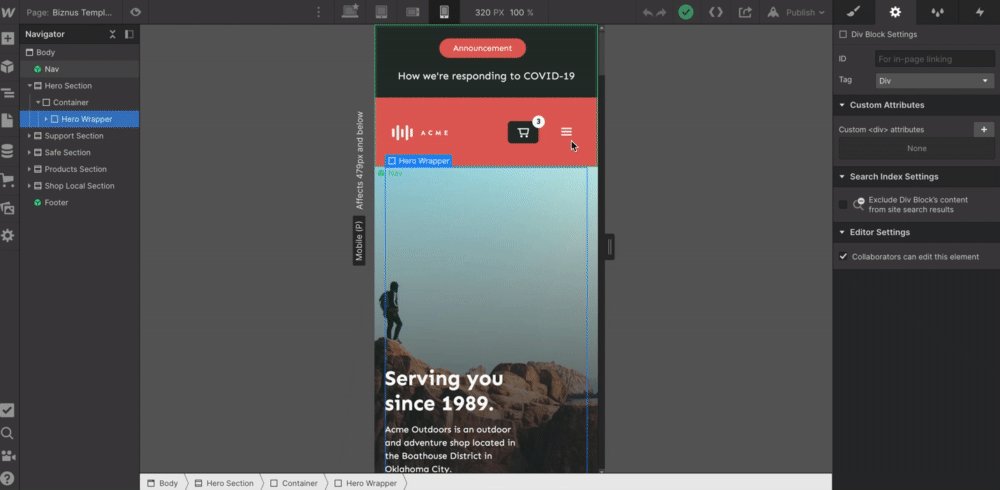
Navigatorから、ナビゲーションバー、ハンバーガーメニューが作られているNavbarを選択します。

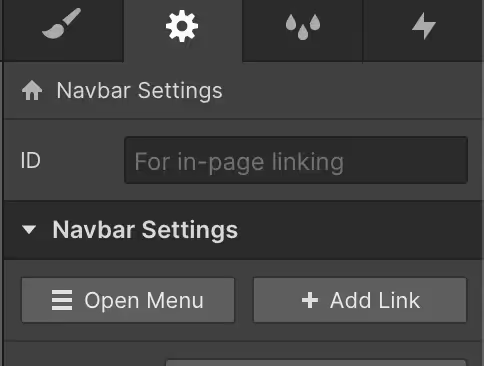
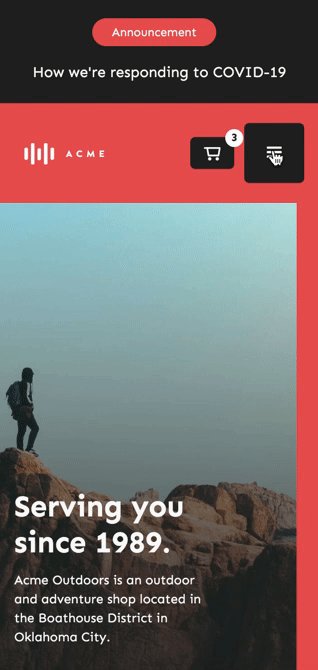
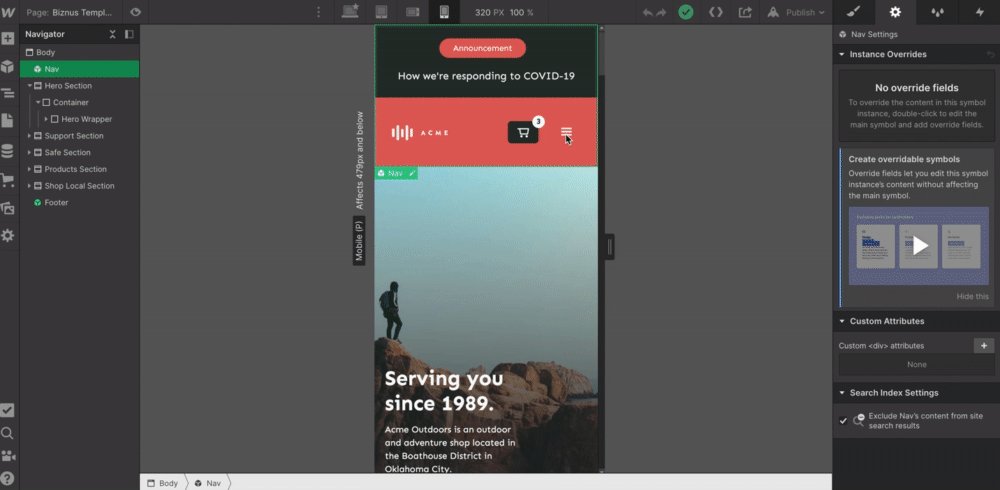
Navbarを選択したら、歯車のアイコンをクリックします。
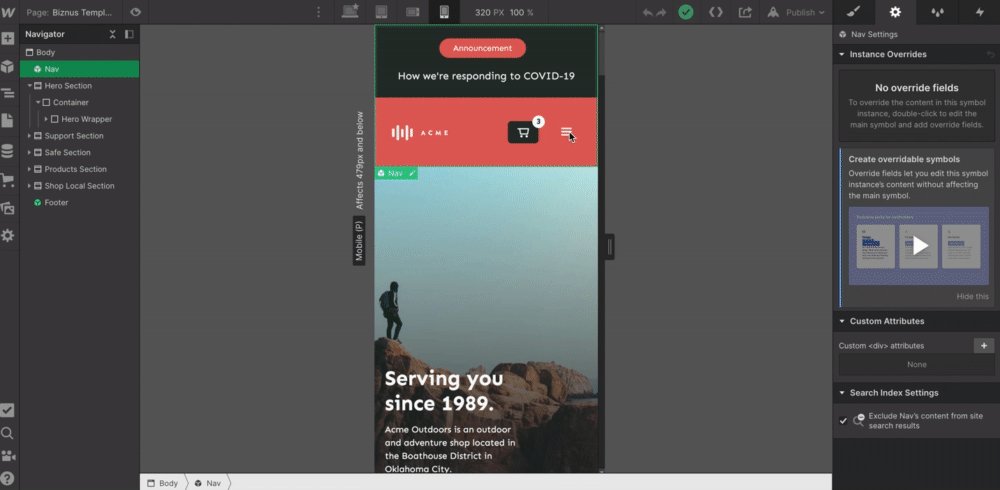
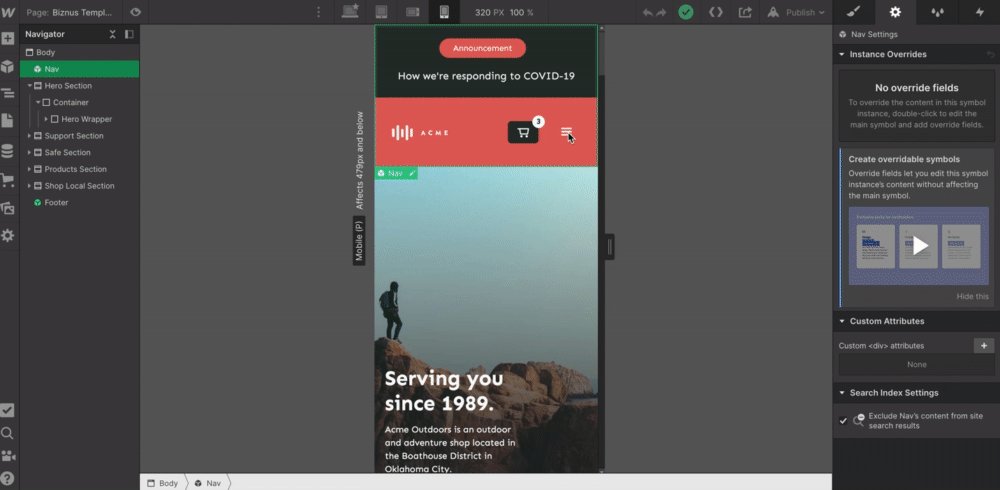
そして、Navbar SettingsをからOpne Menuをクリックします。
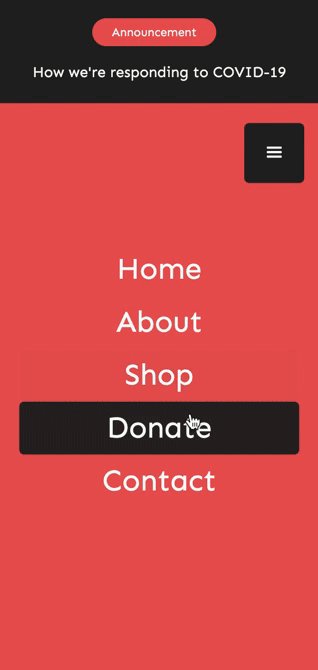
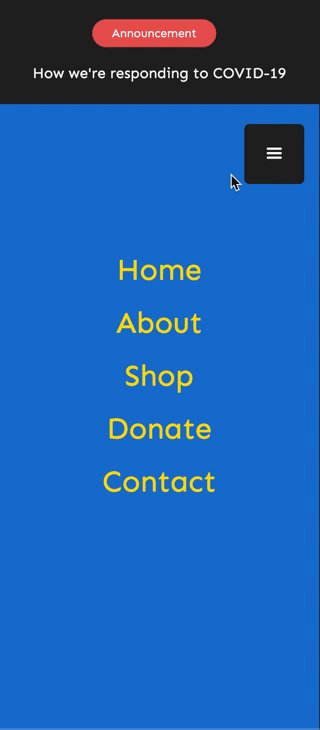
すると、上記動画のように、ハンバーガーメニューをクリックした後の表示設定することができます。
もうここまできたら怖いものはないですね。
背景色を水色に、文字を黄色、ホバー後のbachground-colorを緑に変えてみます。
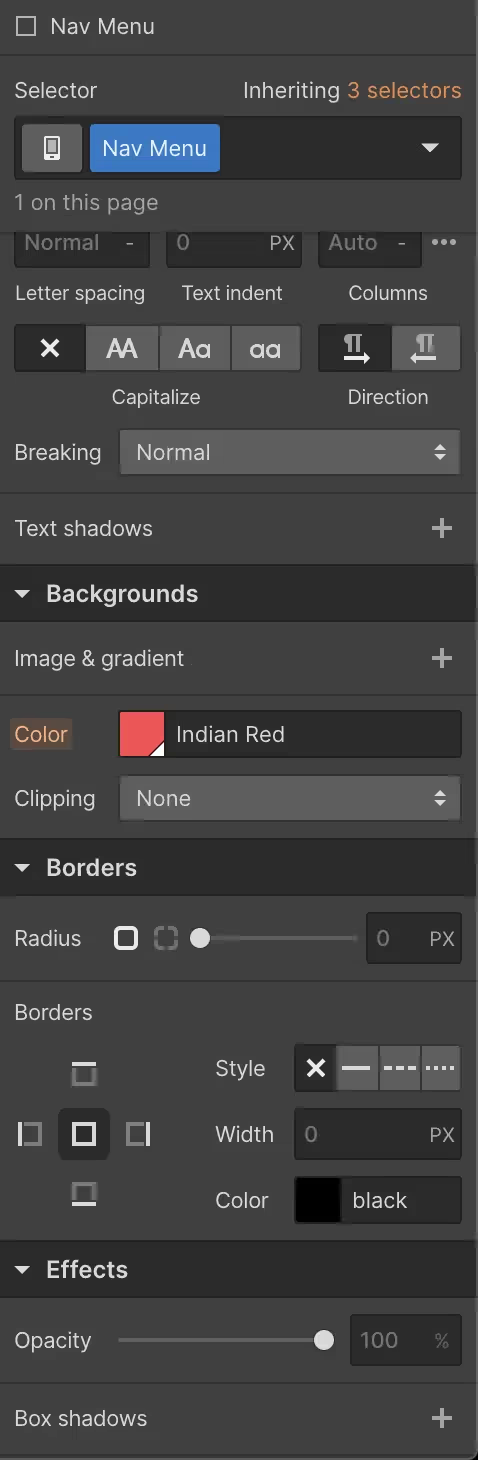
まずは、メニューのbackground-colorを変更します。

BackgroundsのColorがindian Redになっているので
こちらをブルーに変更します。
これで背景色の設定はできました。
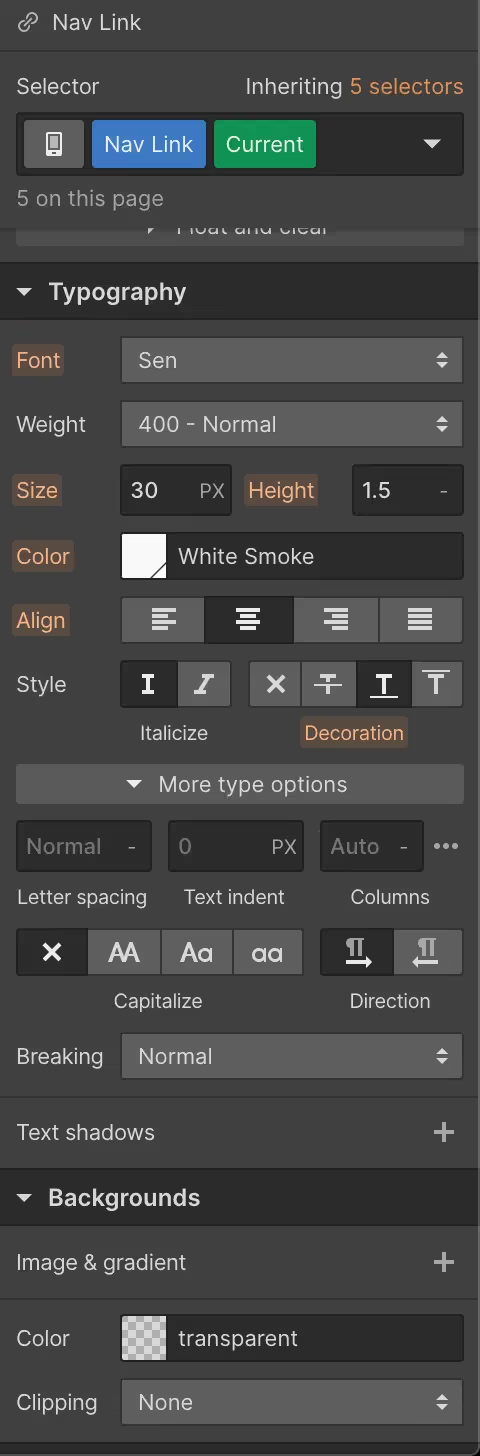
次に文字色の変更を行います。

文字に当たっているCSSを変更するだけですので、
該当するクラス、Nac Linkを選択し、上記のメニューバーから
Typography ColorでWhite Smokeから黄色に変更します。
これで、文字色の変更ができました。
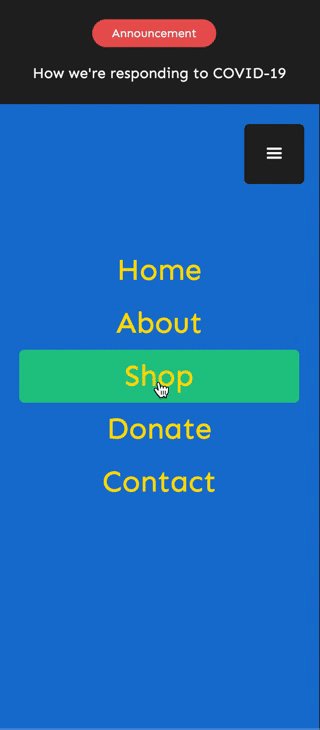
次はリストがホバーされた際のbackground-colorの変更を行います。

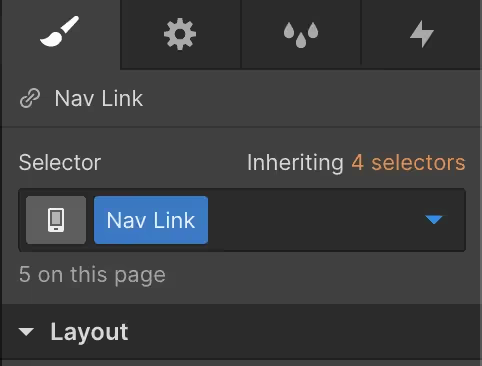
ホバーされるNav Linkを選択し、
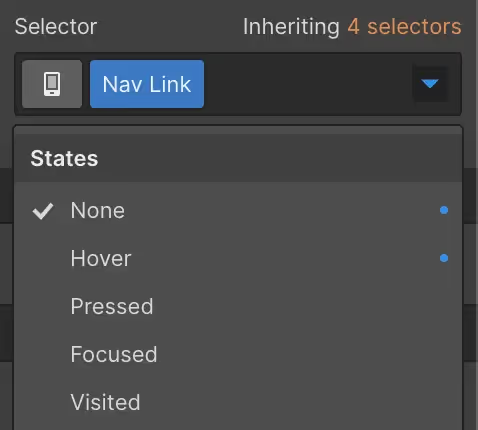
右のメニューからSelectorにある、青い三角形をクリックします。

するとプルダウンで項目がが表示されるので、Hoverをクリックします。
ここから、ホバーした動きの設定を行うことができます。

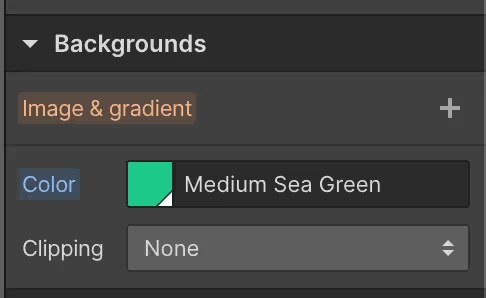
今までと全く同じように、Backgroundsから、colorで色を変更します。
上記画像では、Blackから、緑(Medium Sea Green)に変更しました。
ホバーの設定は以上です。
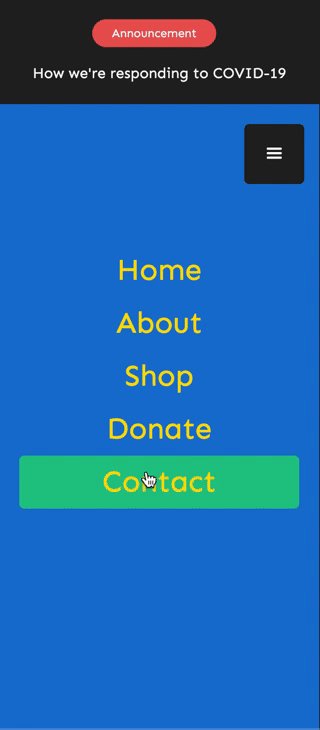
完成した表示がこちら
さすがノーコード webflow
今回も、簡単に実装ができました。
webflowは使い方さえ分かれば、誰でもwebサイトを作成することができ、
デザイン力やアイディア次第で更にクオリティの高いものを作ることができると思います。
ただ、日本語の情報や講座が少ないのが現状です。
僕もできるだけ、小さなことでもブログにてアウトプットを行っていくつもりですので、
少しでも皆さんの力になれれば嬉しいです。
【webflowの使い方】 LINEでURLを共有した際に表示されるサムネイル画像の設定方法

ぷりくろ.com
1970.01.01
ぷりくろ.com
https://purikuro.com/2021/01/03/webflow_opne_graph_image/
プログラミング学習やNocode webflowについて情報発信中!
webflowは全部英語で、日本語の情報はあまりありませんが
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
とてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリグはかなり魅力的です。
webflowが学べるLikePay Academyはこちら







.avif)











.avif)