webflowの使い方 第4弾
今回はカルーセルスライダーの実装方法を説明していきます。
webflow universityで実装方法を調べ実際に作ってみました。
備忘録として、そしてこれから実装する方のサポートになれば幸いです。
カルーセルスライダーとは?
画像をスライドショーのように表示させる、webサイト制作では頻繁に実装されるものです。
豆知識:カルーセル(carousel)の意味は「回転木馬」
HTML/CSS, JavaScriit,Jqueryのコードを一切使わずに、webflowではとても簡単に実装できます。
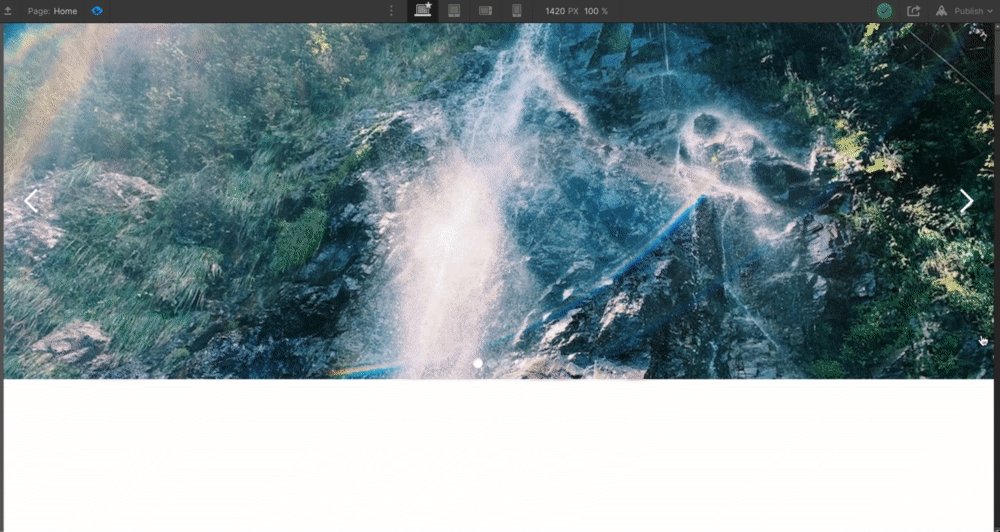
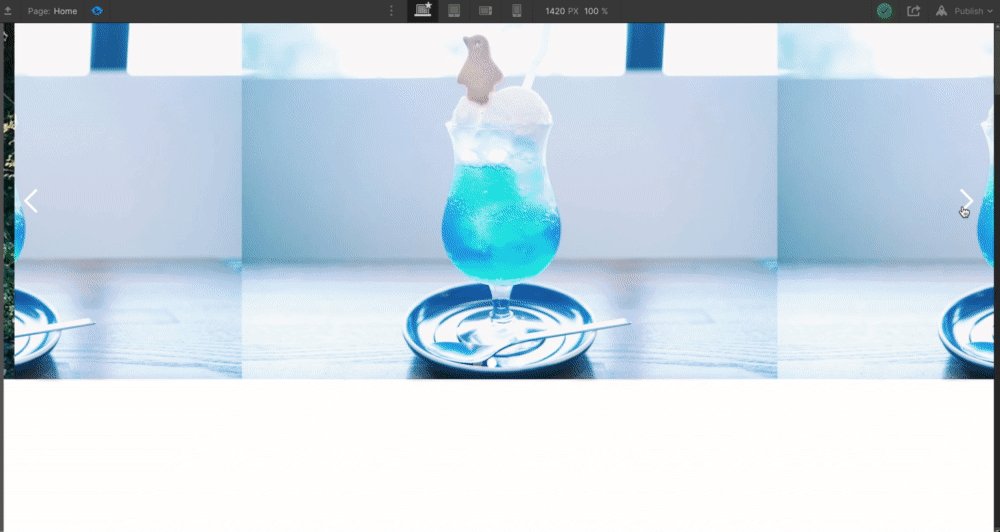
今回はwebflowを使用して、上記GIFのカルーセルスライダーを作成していきます。
webflowでカルーセルスライダーを実装する方法
webflowを使用して、カルーセルスライダーを作成していきます。
まずは作成するプロジェクトを開いてください。
1.左のメニューバーから、Sliderエレメントを選択します。

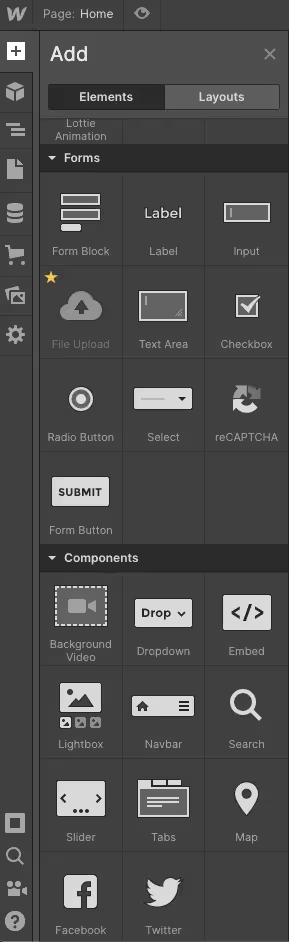
左のメニューから、
プラスアイコンのAdd Elementsを選択→ComponentsからSliderを選択します。
(Sliderは下部にあります)
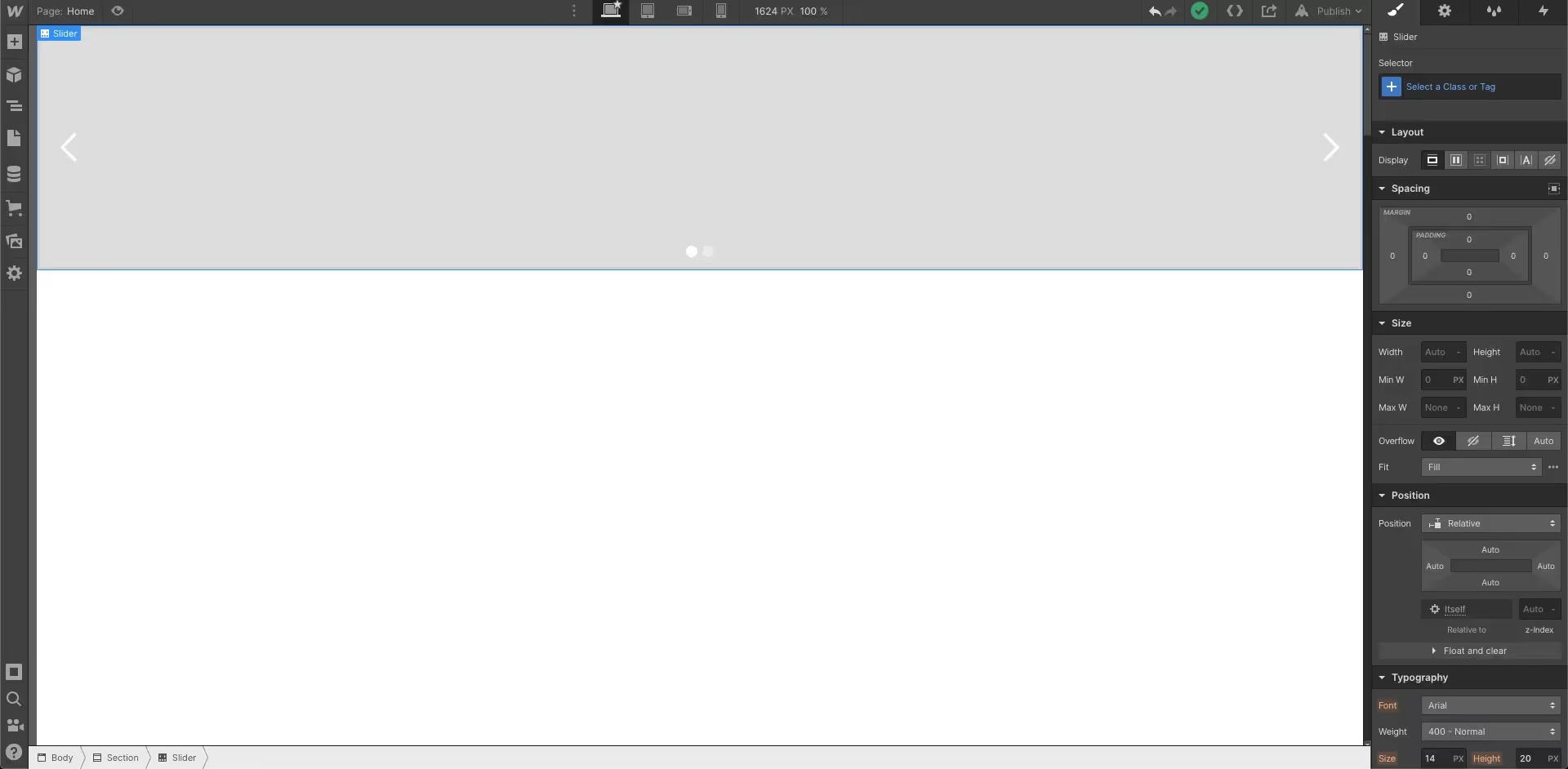
するとスライダーが追加されました。

初期状態では画像や背景色についての設定はないので、灰色が表示されています。
スライダーのコンテンツも2枚だけになっています。
2.Sliderを選択肢、Element Settingsをクリックします。
sliderを選択して、Element Settingをクリックします。
(sliderの子要素でicon以外であればOKです)


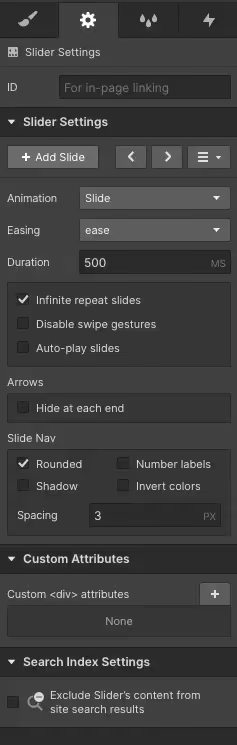
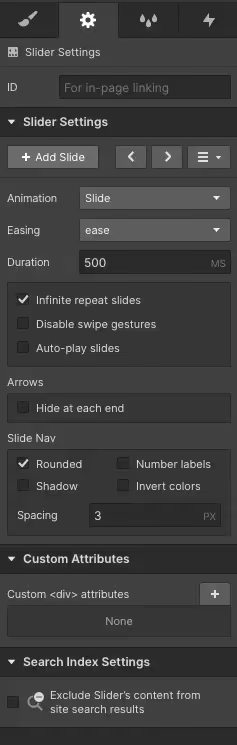
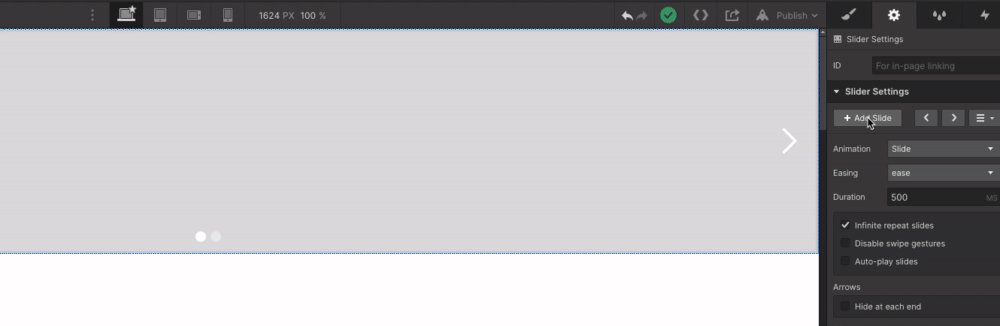
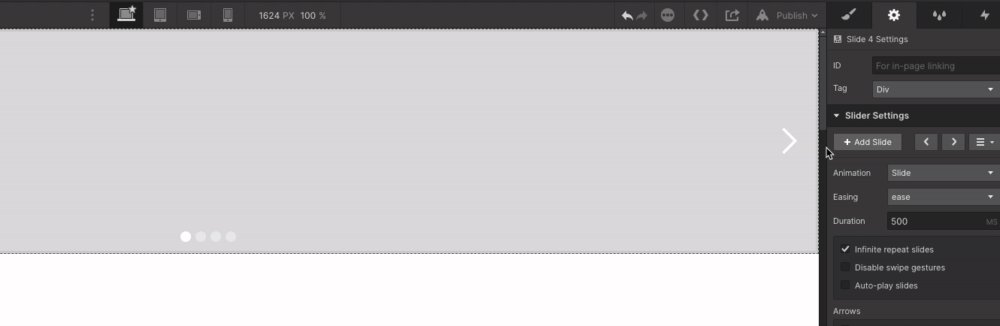
スライダーの設定画面 Slider Settingが表示されました。
+ Add Slideスライドを追加できます
Animation 横へスライドさせたり、フェードイン アウト等に設定ができます。
Easing スライドする際の緩急を設定できます。
Duration スライドが変化する際の時間の設定ができます。
では、Add Slideをクリックしてスライドを追加します。
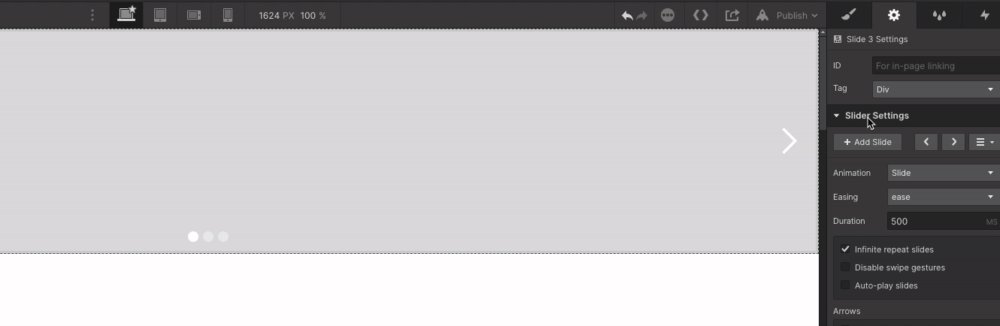
2枚→4枚にスライドを追加しました。
次は、表示させたい画像を選択します。
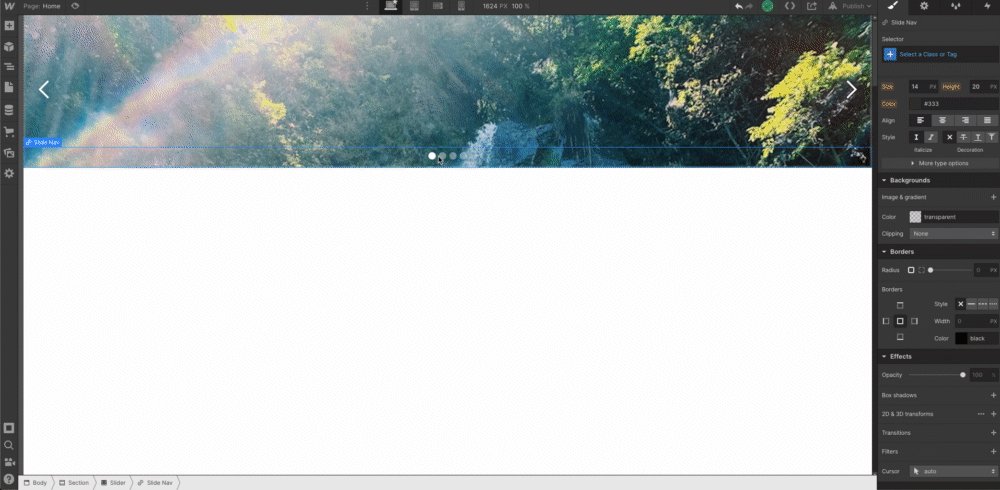
3.画像を選択します。

1.Sliderの子要素であるslideをクリック
2.右のメニューバーからstyleをクリック
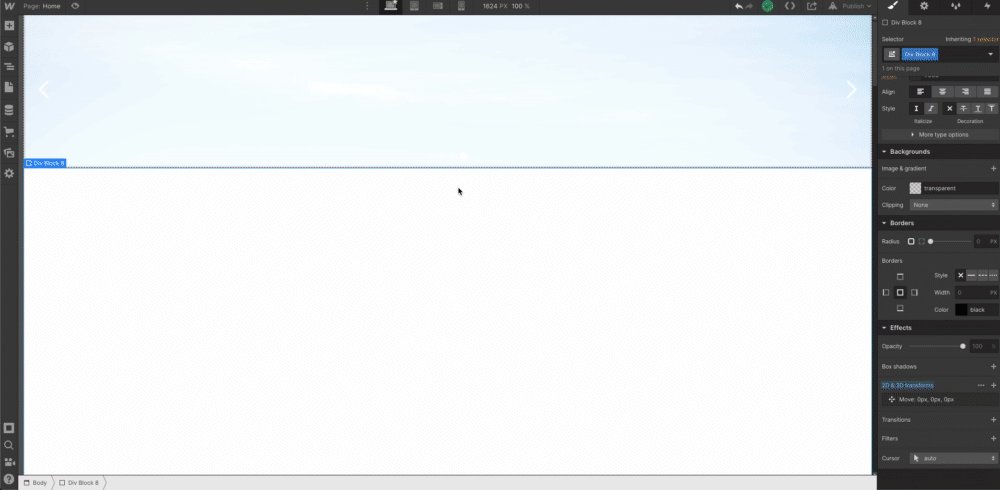
3.backgroundsから、imgae & gradient右の+アイコンをクリック(上記画像が表示されます)
4.choose imagesをクリック。ギャラリーが開かれるので使用したい画像を選択します。
スライドの数だけ、1~4の作業を繰り返して画像を設置させます。
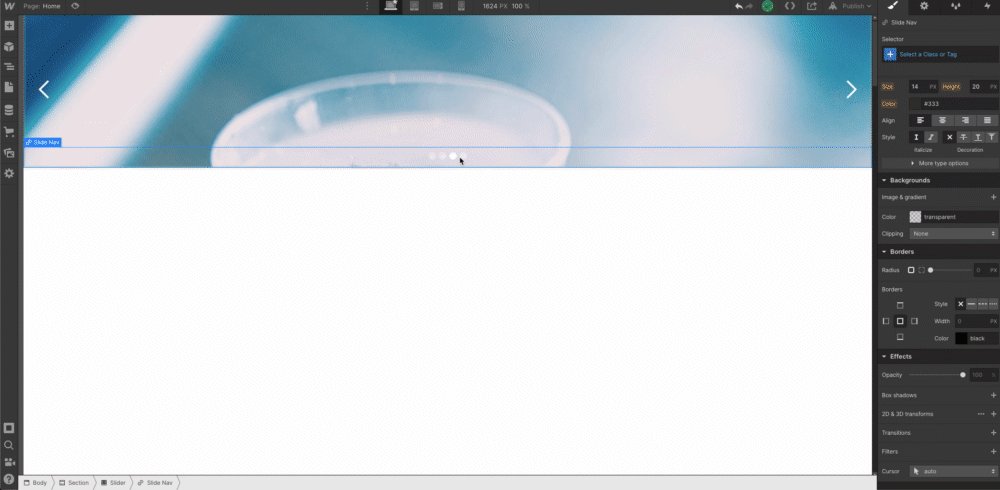
4枚の選択をしました。
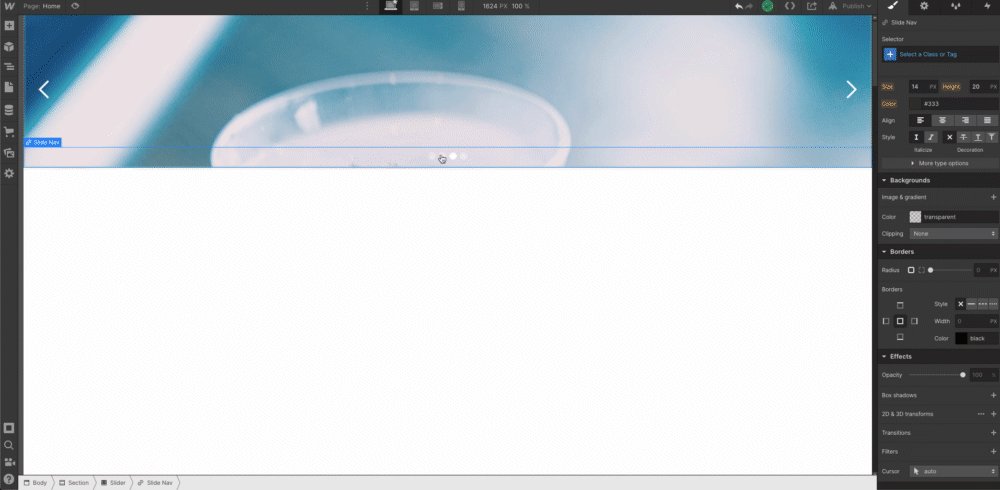
すると下記の状態になります。
これでカルーセルスライダーの実装ができました。
下の○○○をクリック & 矢印をクリックで画像の切り替えができます。
次はカルーセルスライダーのサイズを調整して好きなサイズに設定します。
今回は高さを70VH,横幅は100VWで作成していきます。
4.Sliderの高さ 横幅を設定します。

カルーセルスライダーのサイズを変更するために、
1.Sliderを選択
2.SizeからWidthとHeightに数値を入力します。
widthをauto、heightを70VHにしました。
完成しました。
あっという間にカルーセルスライダーの実装ができましたね。
カルーセルスライダーの細かい設定
初期状態では、自動で画像がスライドしない仕様になっています。
クリックせずとも、数秒経つと自動でスライドするように設定を行っていきます。

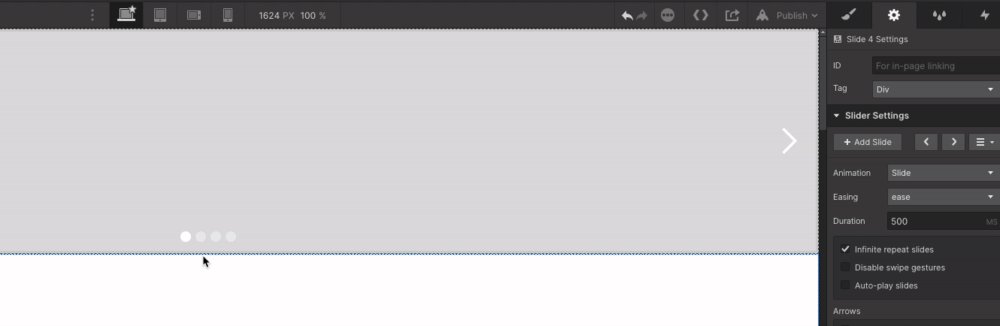
1.スライドの設定を開きます。
2.Auto-play Slidesにチェックを打ちます。
3.Time Delayに秒数を設定します。(4秒の場合は4000MS)
またまたとても簡単に設定できました。
これで、矢印を押さなくても4秒経過すると自動でスライドするようになりました。
スライドの設定からは、様々な設定が出来るので
ご自身が好きなように調整してみてください。
まとめ
エレメントのスライダーをクリックし、画像を選択。
スライダーのサイズを調整し、設定から枚数の追加やその他設定を行う。
相変わらずとても簡単に実装できました。
個人的に、スマホで画像をスワイプすると次の画像に移動させる事ができて嬉しいです。
実装方法はwebflow universityを参考にしています。
実装内容は大したことでは無いかもしれませんが、
webflowを学びたい人のサポートに少しでもなれたら幸いです。






.avif)











.avif)