巷で話題沸騰中のノーコードツールwebflowとstudioについてのお話しです。
どちらもweb制作を円滑にするノーコードツールですが、それぞれどのようなメリット、デメリットを持っているのか調べましたので、
webflowとstudioの比較をしていきたいと思います!
ノーコードって?
ノーコードは名前どおり、コードを書かずに開発をすることができるツールのことです。
普通はプログラミグ言語などのソースコードを打ち込んでパソコンに命令していくのですが、ノーコード はコードを打ち込む必要はありません。
そのためにエンジニアではなくデザイナーさんのような人でも、使い方を少し学ぶだけで開発をしていくことができます。
これまでに有名なノーコードツールとして
・ワードプレス
・WIX
・shopify
・Bubble
・webflow
・studio
が有名だと思います。
「え、ワードプレスってノーコードなの?CMSじゃないの?」
と僕はなりました。
コードを書かなくてもサイトやブログを作成運営できる、
という概念なので確かにノーコードツールに含まれますね。
今回はその中でもweb制作に特化している、
webflowとstudioを比較してみたのでお話していきたいと思います。
webflowとは

アメリカ産のwebサイト制作に特化したノーコードツールです。
日本語対応はしておらず、英語で使用することになります。
adobeのphotoshopを思わせるような画面でホームページ制作をしていきます。
料金は無料プランと有料プランが存在し、
アカウントプラン、サイトプランと2種類の料金プランからなるため
英語がわからないと少々複雑に感じます。
webflowの特徴テキストが入ります。
・英語のみ(日本語対応はしていません)
・無料でも使用できる。
・CMS機能あり(有料)
・webflow tutorial動画が豊富(英語のみ)
・チーム開発可能
・ある程度のHTML/CSSの知識は必要
・料金はアカウントプラン、サイトプランの2種類が存在する
・作成したサイトのコードをエクスポートできる(書き出し)
・ワードプレスやshopifyのテーマとして書き出すこともできる
・アニメーションを簡単に実装できる
・lottieアニメーション対応
・レスポンシブ対応(デバイスごとでの細かな表示設定可能)
・サーバーがAWS
・独自ドメイン使用可能(有料プランに更新する必要あり)
・CDN対応
・クライアントに直接請求するシステムがある
・外部ツールと連携させて、会員サイトやECサイト等の作成ができる
・クオリティの高いテンプレートが豊富(無料/有料)
ワードプレスやshopifyのテーマとして使用できたり、作成したサイトのコードをエクスポートできるのは魅力的ですよね。
無料プランで作成したサイトも、デフォルトで備わっているwebflow.ioのドメインで公開することができます。
studioについて

日本製のノーコードツールです。
完全に日本語対応です。
公式からstudioの使い方についてのチュートリアル動画が豊富に準備されています。
直感的な操作でホームページ制作を進めていくことができます。(これには感動しました)
料金は無料・有料プランが存在します。
studioの特徴を並べると
・日本製(STUDIO株式会社が提供するクラウドベースwebサイト制作ツール)
・CMS機能あり
・チーム開発可能
・直感的な操作で制作ができる
・アニメーション機能豊富
・独自ドメイン使用可能(有料プランに更新する必要あり)
・外部ツールと連携可能
・無料プランでも作成したサイトの公開可能
・クオリティの高いテンプレートが豊富(無料/有料)
・レスポンシブ対応
・日本語の動画講座が豊富
studioを実際に使って、とても驚きました。
ものすごく直感的に簡単な操作でホームページ制作が行えて、すぐに公開することができます。
操作方法も全て日本語なので迷うこともなく、公式が配信している講座動画もコンテンツが充実してます。
webflowとstudioどちらがいいのか
どちらも魅力的なノーコードツールです。
これからノーコードを学ぼうとしている人は、この2択で迷う人が多いのではないでしょうか。
2つの良いところ悪いところを比較して、僕なりの考えを述べます。
【比較】webflowのメリット・デメリット
webflowのメリット
・作成したサイトのコードをエクスポート(書き出し)できる
・ワードプレスやshopifyのテーマ化できる
webflowのデメリット
・英語のみ
【比較】studioのメリット・デメリット
studioのメリット
・直感的な操作でサイト制作ができる
・日本語で使える。
・公式の講義動画で学べる(webflowもありますが、英語のみ)
studioのデメリット
・作成したコードのエクスポートができない
・ワードプレスやshopifyのテーマ化ができない
webflowとstudioの料金プランを比較してみた。

【ノーコード】webflowとSTUDIO 料金について調べてみた | ぷりくろ.com
https://purikuro.com/2020/12/24/webflow-studio-price/
コードを書かずに高いクオリティの開発ができるノーコードツールとして、webflowとstudioがとても有名です。 STUDIOの料金プランは日本語で書かれているのでわかりやすいですが、webflowは英語のみ。 今日は …
webflowとstudioの料金プランの比較については上記の記事を、
参考にしていただければ幸いです。
webflowとstudioは両者とも複数のプランが準備されており、
最低使用料金が一番安いのは、studioでした。
webflowは料金プランが、
サイトプラン、アカウントプランの2種類に大きく分類され、
そこから更に細かいプランが準備されています。
ちなみに、webflowもstudioも無料で使用することが出来るので、
どちらを使おうか検討されている方は、まず触ってみるのをオススメします。
まとめ
webflowとstudioを比較し、簡単にまとめてみました。
私事ですが、僕はwebflowを学習することにしました。(※記事投稿時 2020年12月)
理由としては、コードのエクスポートに魅力を感じたからです。
studioもコードの書き出しができるようになるのでは?とも考えたのですが、
webflowがコードを書き出しできる理由はなんだろう。と考えたところ、
開発の方法がHTML/CSSの組み立て方と同じだから、書き出しできるのじゃないかな。と思いました。
webflowって、コードを打ち込んでないだけで、組み立て方の考え方はHTML/CSSで構築する考え方その物なんですよね。
studioは直感的に操作できて、日本語対応しており、学習コストが低いと思います。
日本人のデザイナーさんがお洒落なサイトをstudioで作成しているので、
studioを触りたい。と思ってしまうことがあります。
webflowの使い方 他の実装方法について
他にもwebflowの使い方について記事をアップしています。
参考になるものがあればご覧下さい。
日本でwebflowを学べるオンラインスクール LikePay Academy
webflowは全部英語で、日本語の情報はあまりありませんが
日本語でwebflowを学ぶ方法としては、
NoCode School – ノーコードスクール – しんじさんの動画
webflowが学べるオンラインスクールで、
LikePay dev Academyがあります。
とてもオススメです。
LikePay dev Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
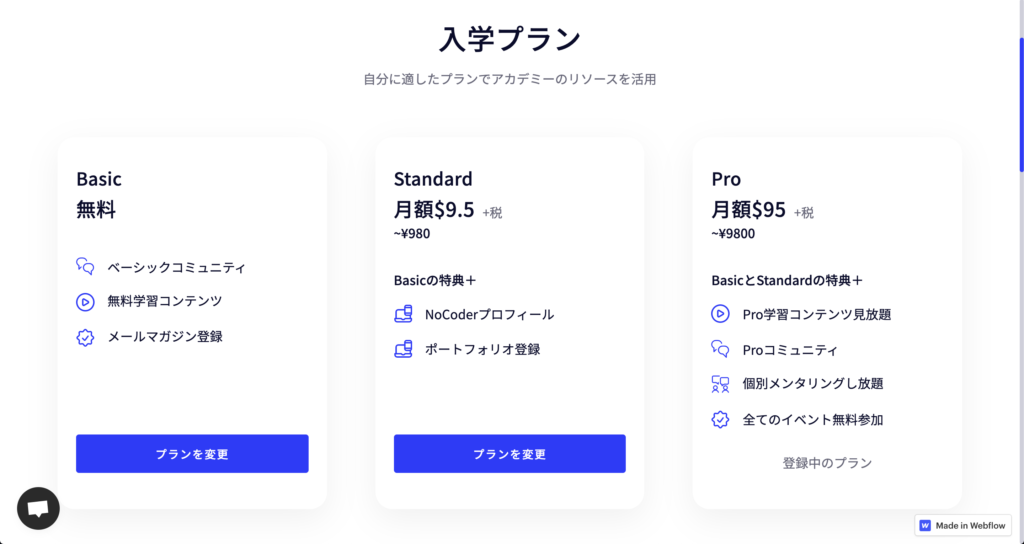
料金プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリングはかなり魅力的です。
webflowが学べるLikePay Academyはこちら



.avif)











.avif)
