コードを書かずに高いクオリティの開発ができるノーコードツールとして、
webflowとstudioがとても有名です。
STUDIOの料金プランは日本語で書かれているのでわかりやすいですが、webflowは英語のみ。
今日はノーコードを学習している僕が、
webflowやstudioの料金プランを比較していこうと思います。
webflow/studioとは
ノーコードは名前どおり、コードを書かずに開発をすることができるツールのことです。
普通はプログラミグ言語などのソースコードを打ち込んでパソコンに命令していくのですが、
ノーコード はコードを打ち込む必要はありません。
そのためにエンジニアではなくデザイナーさんのような人でも、使い方を少し学ぶだけで開発をしていくことができます。
web制作ノーコードツールとして代表的なものがwebflowとstudioです。
webflowとstudioを比較した記事はこちらから

【テックキャンプ】プログラミングスクール卒業後の就職活動について | ぷりくろ.com
https://purikuro.com/2020/11/21/techcamp_after_gradate/
プログラミングスクール卒業後はエンジニアとして就職するために、転職活動を開始します。 現在プログラミングスクールに通っている、これからスクールに通うか検討している人に少しでも参考になればと思います。 また、こちらの記事で …
STUDIOは日本の企業であるstudio株式会社が制作しています。
webflowはアメリカのサンフランシスコで制作されています。
studioは日本製だけあって、公式の日本語コンテンツが充実しています。
webflowは日本語に対応しておらず、公式のコンテンツも英語です。
学習するにはstudioの場合、公式youtuberチャンネル
webflowの場合はノーコード youtuberしんじさん、LikePay Academyがオススメです。
すごくわかりやすくてオススメです!
webflowオンラインスクール LikePay dev Academy
STUDIOの料金について
studioの料金プランをみていきます。
FREEプラン 料金は0円
・デザインツールの全機能利用可
・アニメーション
・STUDIOバナー付き公開
・サブドメイン公開機能
・CMS機能(5記事まで)
・FORM(100件まで)
・シンボル機能
・メンバー招待(無制限)
BASICプラン 料金は月額980円
・FREEプランの全機能
・STUDIOのバナー非表示
・独自ドメインの接続
・外部Apps連携
・CMS(5記事まで)
・FORM(1000件まで)
PROプラン 料金は月額2480円
・BASICプランの全機能
・優先サポート
・バージョン管理
・CMS(1000記事まで)
・FORM(10,000件まで)
良心的な金額ですね。正直びっくりです。
無料プランでほとんどのことが出来て驚きです。
僕のイメージでは、
①ノーコードツールを触ってみたい→とりあえず無料プラン
②studioめっちゃええやん。独自ドメイン使いたい&STUDIOバナー非表示にしたい→BASICプラン(980円)
③サイト爆伸びしてもうたわ。ガッツリCMS機能使いたいしもっと本格的なサイト作りたい→PROプラン(2480円)
学習コストも運用コストも安く、直感的にweb制作できるSTUDIOすごいです。
studioは日本製ということもあり、とても理解しやすいです。
コードのエクスポートができないのだけがネックですね
では次に英語のみのwebflowをみていきましょう
webflowの料金について
webflowの料金プランは、初見はわかりづらいです。
なるべくわかりやすく、全てお伝えできたらと思います。
webflowには、
アカウントプランとサイトプランが存在します。
アカウントプランは名前通り、アカウントに対して月額料金が発生
サイトプランは作成するプロジェクト(webサイト)1つにつき月額料金が発生
そしてEコマースプランがあります。
EコマースプランはCMS機能込みで、
サイトプランとEコマースプラン2つの料金を支払うことはありません。
アカウントプランの説明
スタータープラン 料金は0円
・作成できるプロジェクト数は2個
・クライアント請求可能(作成したサイトの定額料金をwebflowからクライアントに直接請求できる。)
・”Staging”…2つのページとCMS記事50件をwebflow.loというドメインで公開
・webflow.loというドメインで公開
ライトプラン 料金は月額払い24ドル(約2500円)、年払い16ドル(1700円)
・スタータープランの全機能
・作成できるプロジェクト数は10個
・”Staging”…100ページ作成とCMS記事50件作成可能
・コードのエクスポート(書き出し)
・プロジェクトの移管(他のユーザーにプロジェクトを移管)
プロプラン 料金は月払い35ドル(約3600円)、年払い42ドル(役4300円)
・ライトプランの全機能
・作成できるプロジェクト数は無制限
・クライアント請求支払いフォームからwebflowロゴを削除しオリジナルロゴを追加可能
・サイト全体にパスワード設定
それでは次にサイトプランの説明です。
サイトプラン
ベーシックプラン 料金は月額払い15ドル(約1600円)、年払い12ドル(約1300円)
・独自ドメインの接続
・100ページ作成可能
・サイト訪問数、月25,000
・フォームサブミッション500
・CDN
・1ヶ月のCDN帯域量50GB
CMSプラン 月払い20ドル(約2100円)、年払い16ドル(約1700円)
・ベーシックプランの全機能
・サイト訪問数、月100,000
・コレクションアイテム数2,000(CMSデータベースのレコード数)
・フォームサブミッション1,000
・1ヶ月のCDN帯域量200GB
・1分あたりAPIリクエスト 60RPM
・コンテンツエディター数 3人
・サイトの検索機能(カスタム検索エンジンを作成)
ビジネスプラン 月払い45ドル(約4600円)、年払い36ドル(約3700円)
・CMSプランの全機能
・サイト訪問数、月1,000,000
・コレクションアイテム数10,000(CMSデータベースのレコード数)
・フォームサブミッション 無制限
・フォームファイルアップロード
・1ヶ月のCDN帯域量400GB
・1分あたりAPIリクエスト 120RPM
・コンテンツエディター数 10人
企業プラン 料金はwebflowに問い合わせとの事です。
ビジネルプランの全機能を利用できて、各機能をカスタマイズできるそうです。
・スペシャリストの技術サポート
・トレーニング、オンボーディング
・セキュリティなど
・カスタムビリング&MSA
ご覧の通りです。
webflowの料金体制は、アカウントプラン、サイトプラン、Eコマースプランの3つの親カテゴリからなります。
webflowも、とても魅力的なノーコードツールです。
僕のイメージでは、
①webflowを触ってみたい→とりあえず無料プラン
②使い方がわかってきて、更にプロジェクトを作成したい。→アカウントプランのライトプラン契約
③サイトを作成できるようになってきた。CMS機能も触っていきたい→サイトプランCMSプラン契約
かなと思います。
無料で触ってみたけど、2ページしか作れなくて困った。
という人もいるのではないでしょうか?(僕)
実はページ数を2ページ以上にするには、
サイトプラン契約をせず、アカウントプランに契約することで解決されます。
アカウントプランにするとEnchanced stagingという機能が効き、
100ページまで作成できるようになります。
LikePay Academyのイーゴリさんに教えてもらい、実際に出来るようになりました。
コードの書き出しもアカウントプランに加入するとできるので
webflowを触るぞっていう方はとりあえずアカウントプランに加入するのがいいかもしれないですね。
逆にアカウントプランに契約せずに、サイトプランだけ契約した場合は書き出しできないと思うのですが、
実際どうなんでしょうか。ご存知の方がいたら是非コメントお願いします。
STUDIOとwebflowを学ぶには
STUDIOは公式サイトから日本語の講座動画が沢山アップされています。
webflowは公式サイトから英語の講座動画が沢山アップされています。
webflowを日本語で学ぶ方法としては、
youtuberしんじさんのノーコード スクール
オンラインスクール LikePay Academy
がオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
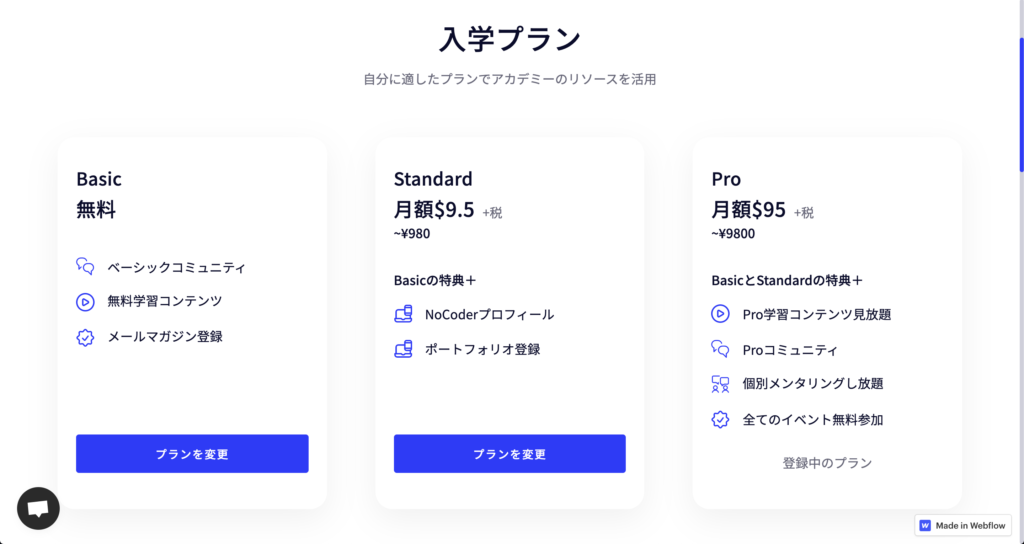
料金プランは以下の通り

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリグはかなり魅力的です。
webflowが学べるLikePay Academyはこちら



.avif)









.avif)

