webflowの使い方 第6弾はSVG画像の色を変更する方法です。
サイトを制作していると、
ツイッターやFacebookなどのアイコンの色を変更させたい!
ってなったりしませんか?
簡単に好みの色に設定できるので、
SVG画像の色を変更する方法について説明していきます!
SVG画像の色を変更する方法
どういう時に画像の色を変更したいか
それは、アイコン画像の色を変更したい時が一番多いと思います。
今回はTwitterアイコンを使用して説明していきます。
使用するSVG画像はTwitterアイコン

使用するアイコンはこちらです。
白色で、アイコンの形のみのデザインになってます。
画像としてキャンバスに置いてみる
結論からお話しすると、SVG画像として設置したら色の変更を行うことは出来ません。
SVG画像の色を変更できるように設置するにはどうしたら良いのかを知りたい方は、
次のステップに移動してください。

Mediaから、imageをクリックし、使用するTwitterアイコンを選択します。

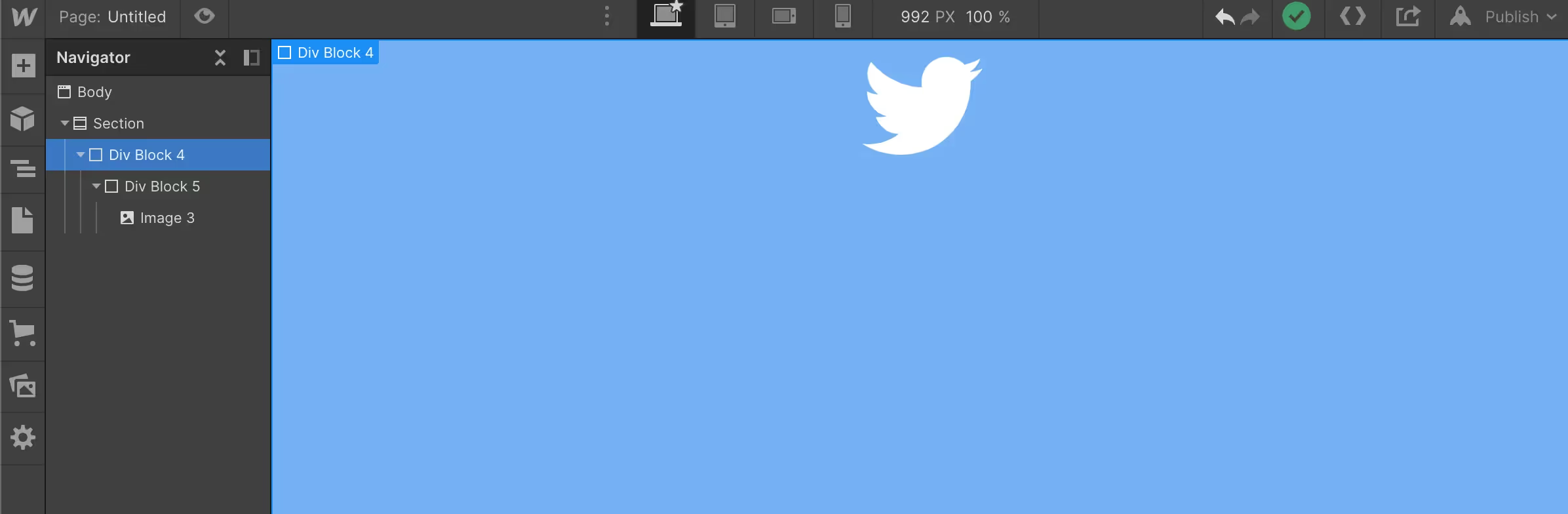
すると、画面内にTwitterアイコンが追加されました。

(背景が白同士で消えてしまうので、backgroung-colorを水色に設定しました。)
これだと、imageで設置したので色の変更を行うことはできません。
どうしたら良いのか。。
結論:カスタムコードを使用します。
Twitterアイコンの色を変更させるのはカスタムコードを使用することがわかったので、
早速手順を説明していきます。
SVG画像のファイルを見つけます。
ダウンロードしたSVG画像のファイルを探します。
macの場合はFinderのダウンロードに保存されているはずです。

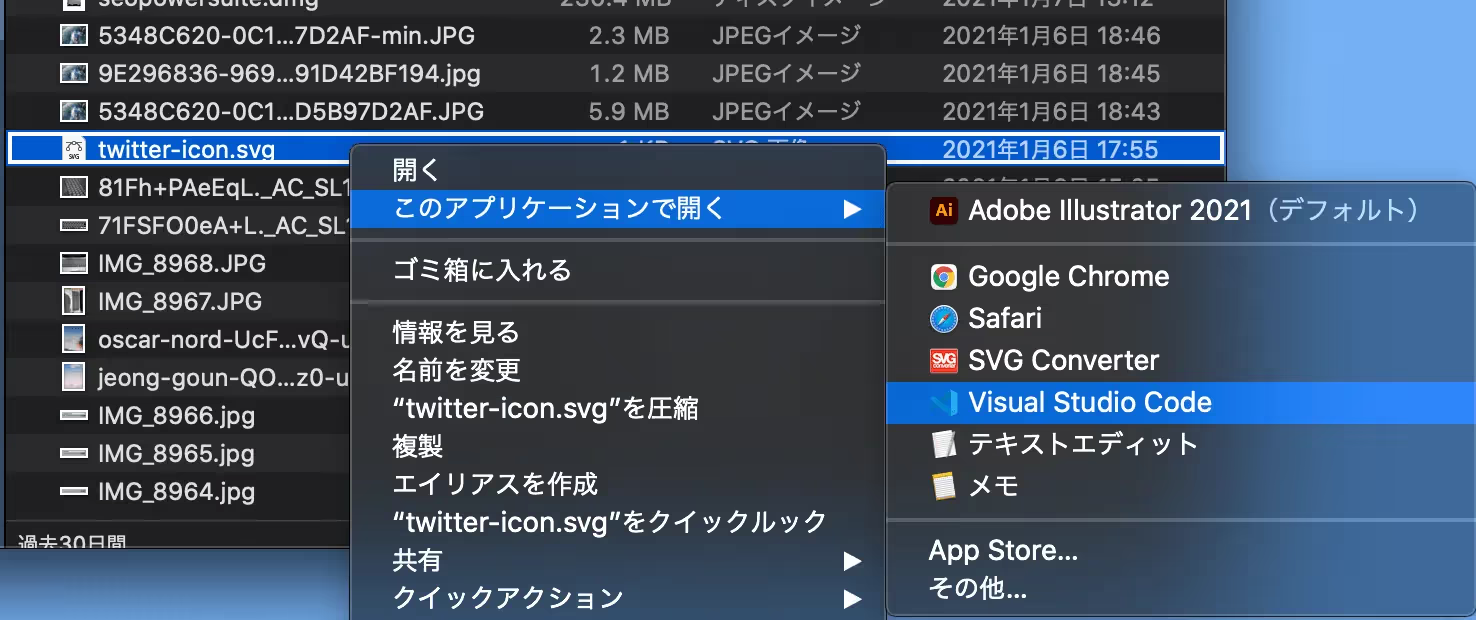
使用するSVG画像を選択して、右クリックをします。

「このアプリケーションで開く」を選択し、テキストエディタを選択します。
メモでも、テキストエディットでも、Visual Studui Code、どれでも大丈夫です。
今回はVisual Studui Codeを選択します。
コードをコピーする。

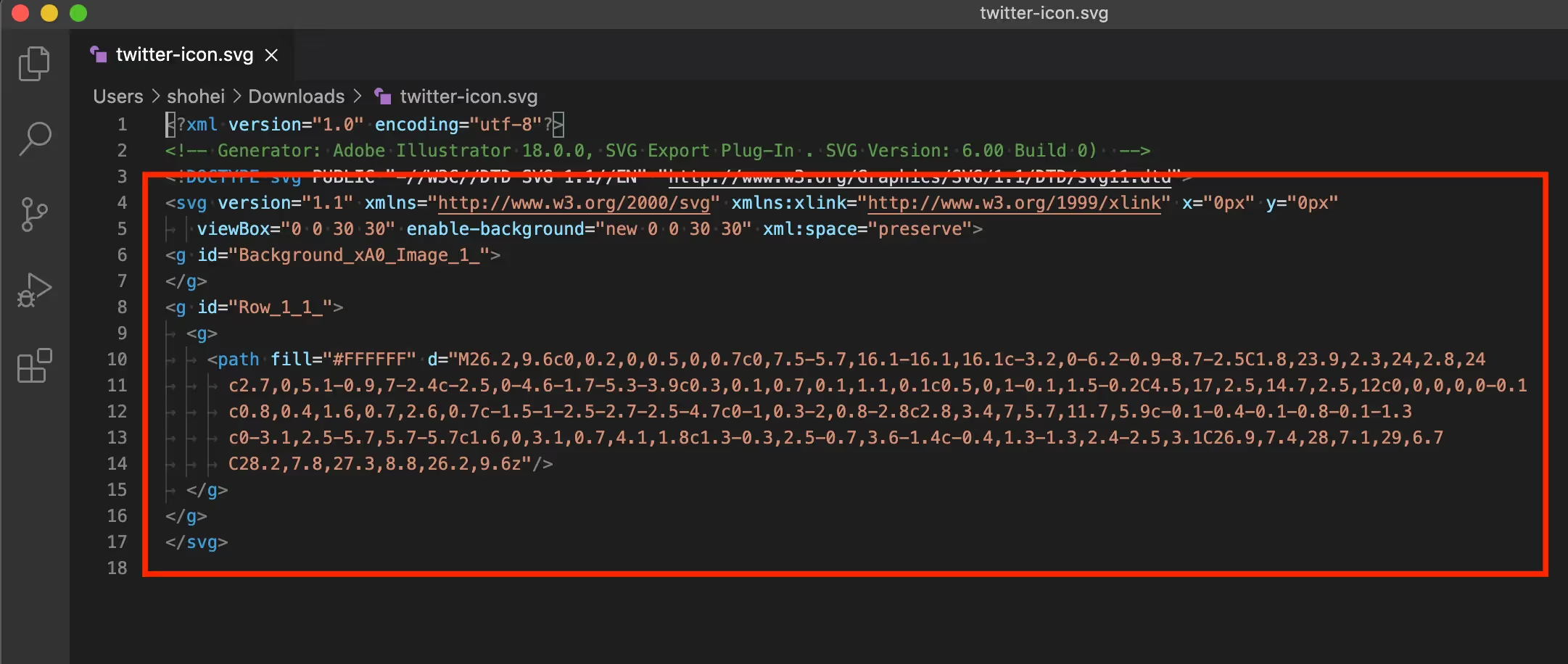
コードが表示されました。
上記画像の赤枠内をコピーしてください。(<svg>タグの開始から</svg>まで。)
次は、webflowに戻ります。
カスタムコードを追加する。
コードのコピーができたので、カスタムコードに貼り付けます。

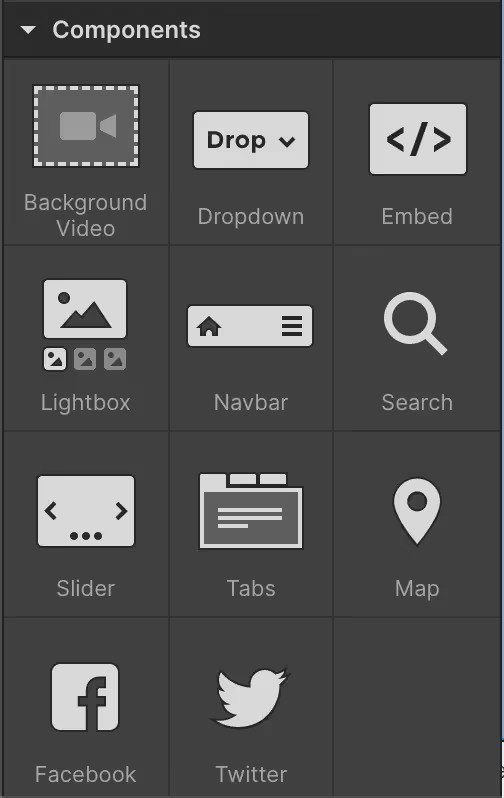
Componentsから、Embedをクリックします。

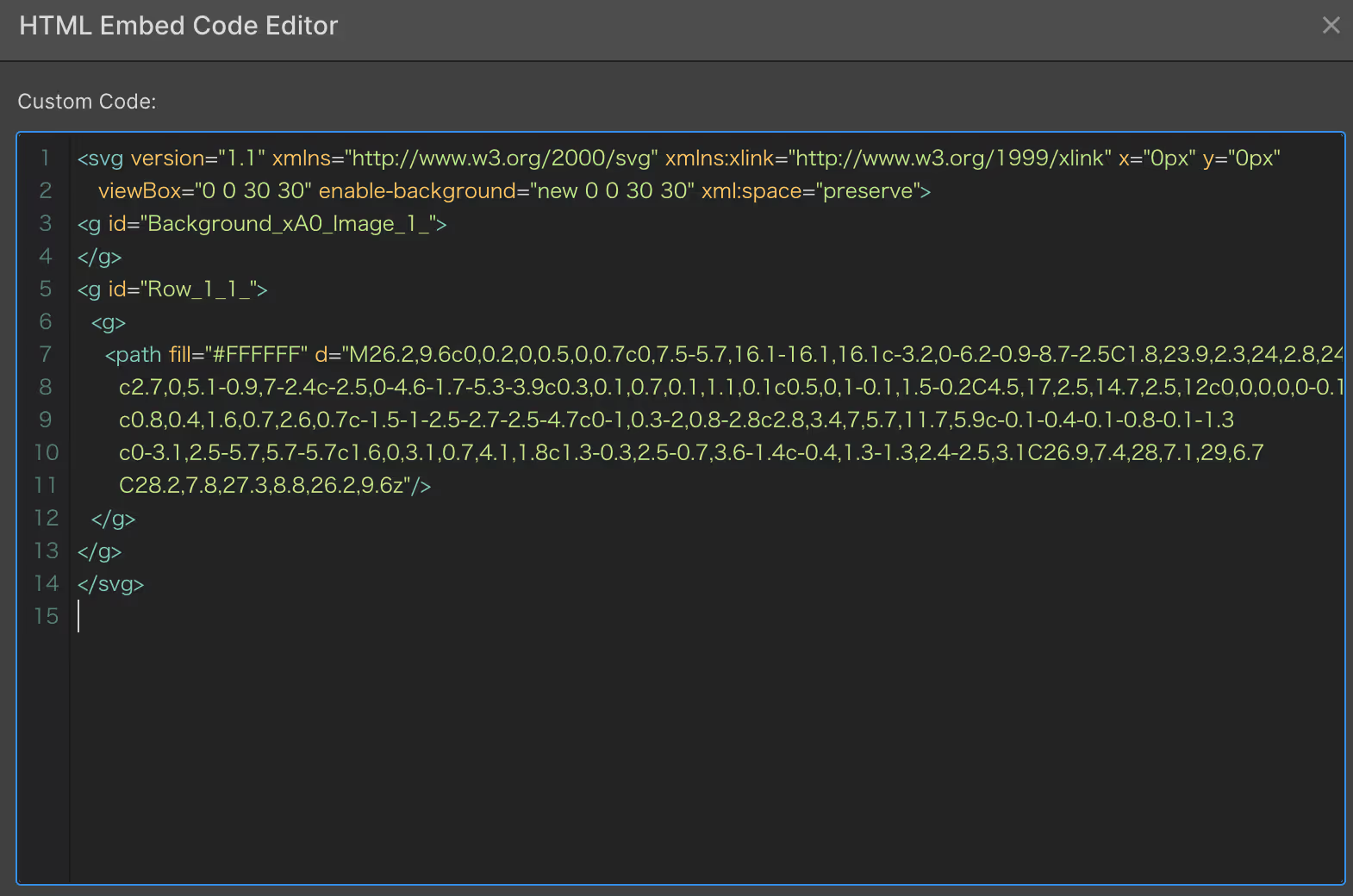
先ほどコピーしたコードを貼り付けました。
ここで、カラーを選択していきます。
カラーコードを変更する。
現在のカラーコードは、fill=”#FFFFFF”
つまりホワイトの状態です。
ここの中身をご自身が使用したいカラーコードに書き換えることで、色の変更を行えます。
試しに、カラーコードをブラックにしてみます。

ホワイトだったTwitterアイコンの色が、ブラックに変更されました。
このように、fill=””の中のカラーコードを変更することで、SVG画像の色を変更することができます。
ただこれだといちいちカスタムコードを開いて、毎回カラーコードを入力していくのは
正直めんどうくさい作業ですよね。
SVG画像の色を、
TypographyのColorから、色の選択を行えるように設定を変更していきます。
fill=””の中身を記述する
先ほどの方法では、fill=”xxxx”の中のカラーコードを毎回入力して色の変更を行いましたが、
変更するたびにコードを入力していくのはめんどうです。

中身を、fill=”CurrentColor”に変更します。
CurrentColorにすると、Typographyから選択された色が自動的に反映されます。
CurrentColorにすると、
Typographyから色選択した色が反映されるようになりました。
SVG画像がホバーされた時に色の変更をする方法
上記では、CurrentColorと入力することで、Typographyで選択された色が反映されるようになる
とお話ししました。
ということなので、ホバーされたときの色の変更も簡単に行うことができます。
SelectorからHoverを選択し、Typographyから色を指定します。
ホバー前の色を赤
ホバー後の色を紫
に設定してみます。
できました。
少し目がチカチカしますが、お許しください笑
まとめ
結論: SVG画像の色を変更するには、コードを調べてwebflowでカスタムコードを使用し、
カラーコードを入力する。CurrentColorと記述するのがオススメ。
簡単にTwitterアイコンの色を変更することができました。
webサイトを制作する時って、素材集めの方が大変だったりしますが
このように直接色の変更を行えばスムーズに、作業が捗ります。





.avif)











.avif)