webflowの使い方
今回は文字を縦並びにする方法について説明していきます。
実装は数分でできます。
海外の記事で実装方法を調べ実際に作ってみました。
備忘録として、そしてこれから実装する方のサポートになれば幸いです。
webflowで文字を縦並びにする方法
webflowで文字を縦並びにする方法はとても簡単です。
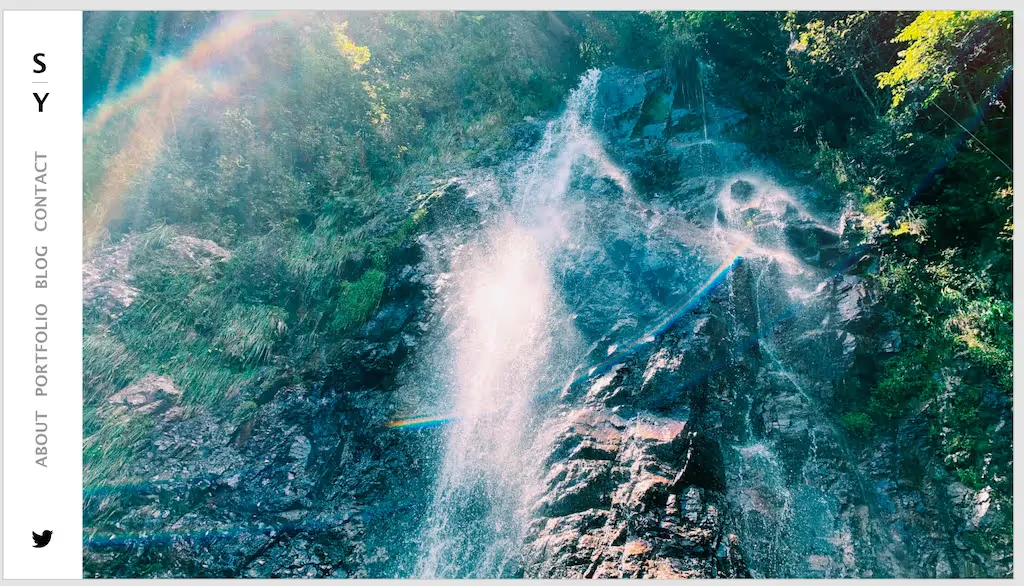
まず、作成したいサイトのデザインがこちら

Adobe XDでデザインした、僕のポートフォリオサイトのデザインです。
ナビゲーションメニューを左に設置し、中のリストの文字を縦並びにしています。
HTMLやCSSでのやり方は知っていても、webflowではどのようにするのか疑問でした。
英語で検索をかけたら一発でヒットしたので、実装方法について解説していきます。
1.文字を入力する

テキストを用意します。
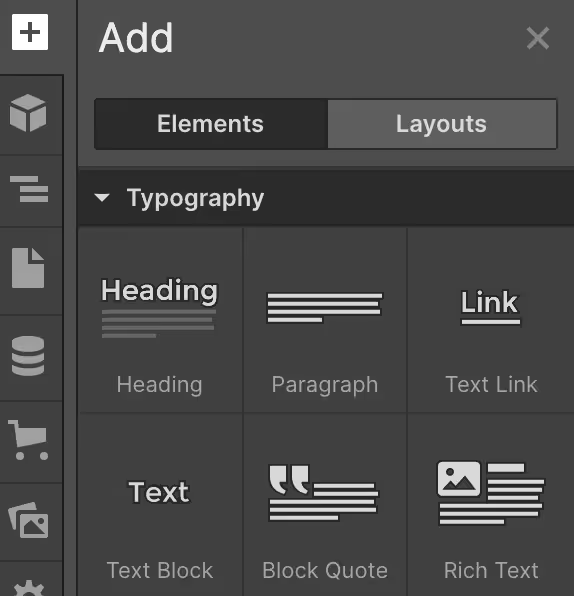
今回は見やすくするためにTypographyからHeadingを使用します。

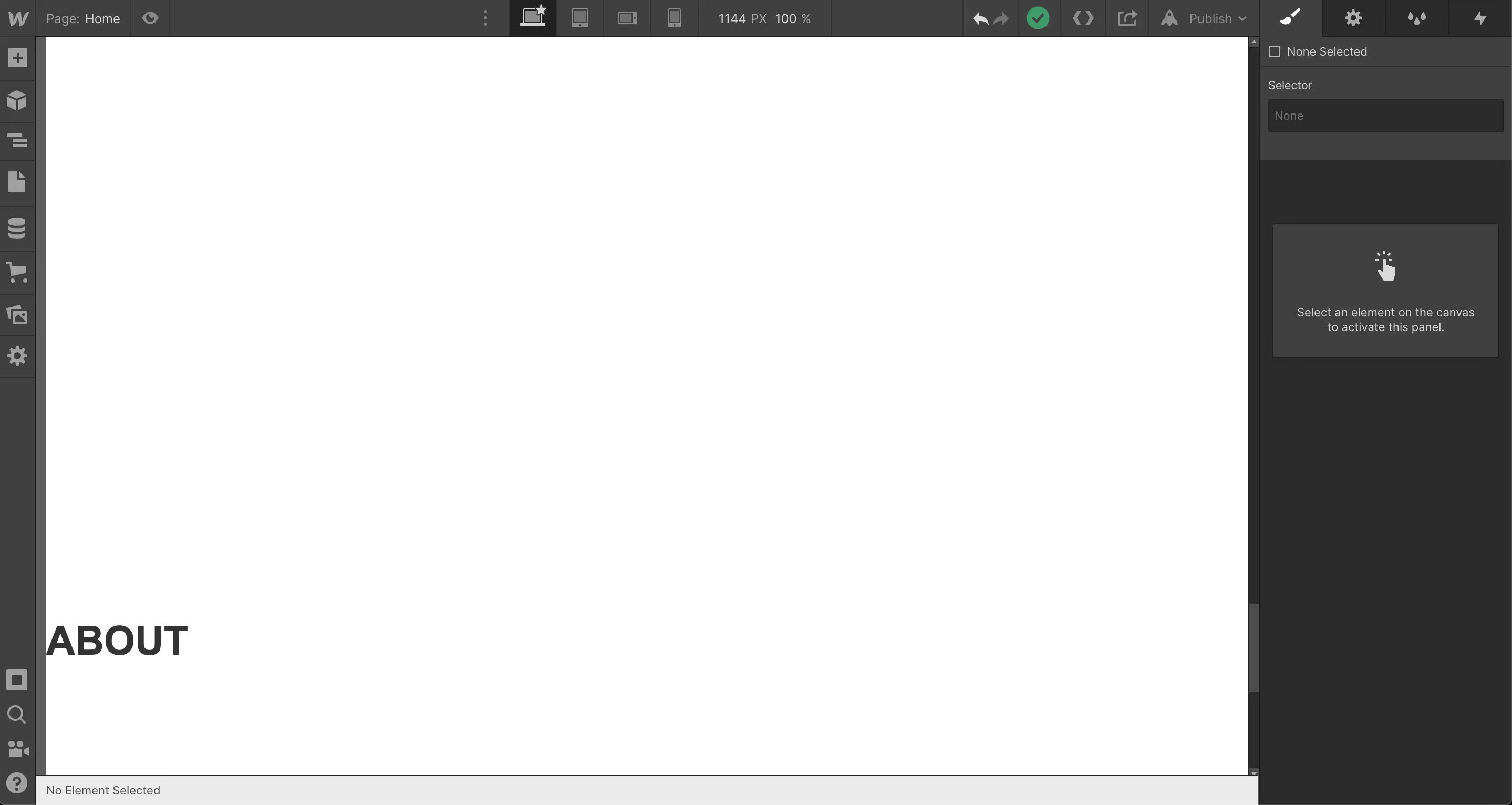
文字はABOUTにしました。
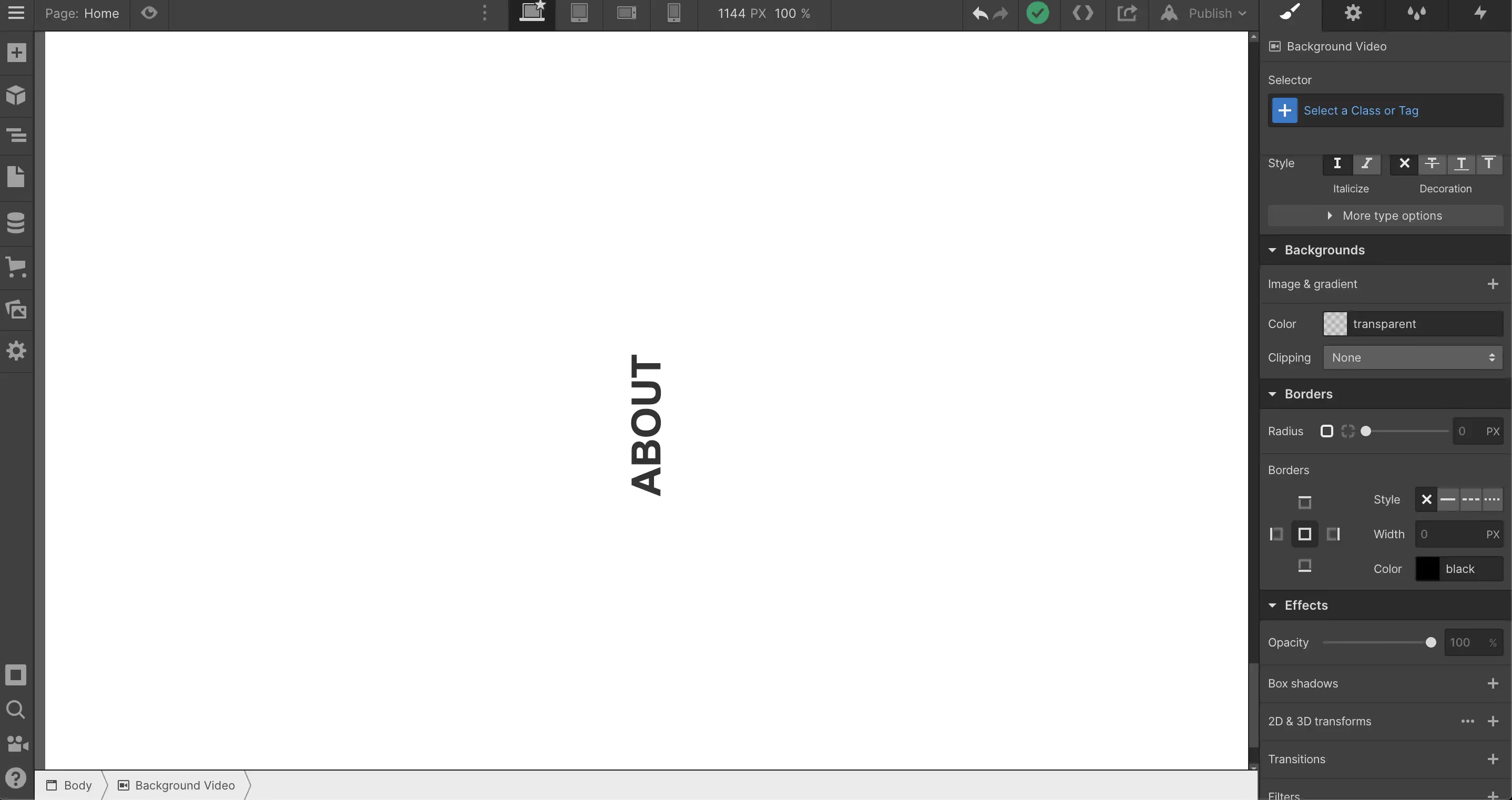
2.Effects設定で縦並びにする
右のツールバーを下へスクロールすると、Effectsという項目があります。
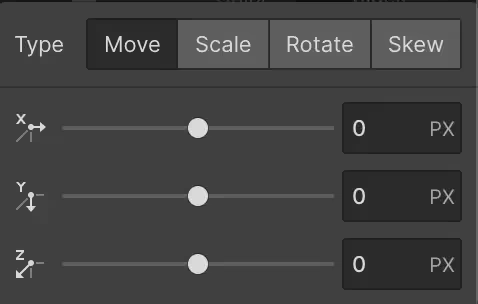
2D & 3D transformsを選択し、Rotateをクリックします。

あとは、Rotateを開いて「Z」を-90PXにすれば完成です。

文字が縦になりました。
Headingはブロック要素なので、文字が画面中央に寄ってしまいます。
ブロック要素がZ軸として回転しているので、中央にきます。
解消したい場合は
Layoutから、Display -inlineblockにしてください。
結論: webflowで文字を縦並びにする方法は…
webflowで文字を縦並びにするには
Effectsから2D & 3D transformsを選択肢、rotateを-90pxにする です。
簡単に縦並びにすることができました。
場所の位置調整は、同じように2D & 3D transformsからMoveを選択し、X軸、Y軸を入力することで
調整が行えました。
先述したように、HeadingをZ軸で回転させると、ブロック要素なので大きな回転をして中央辺りに動きます。
display inline-blockにすることで解決が出来るので、参考にしてみてください。
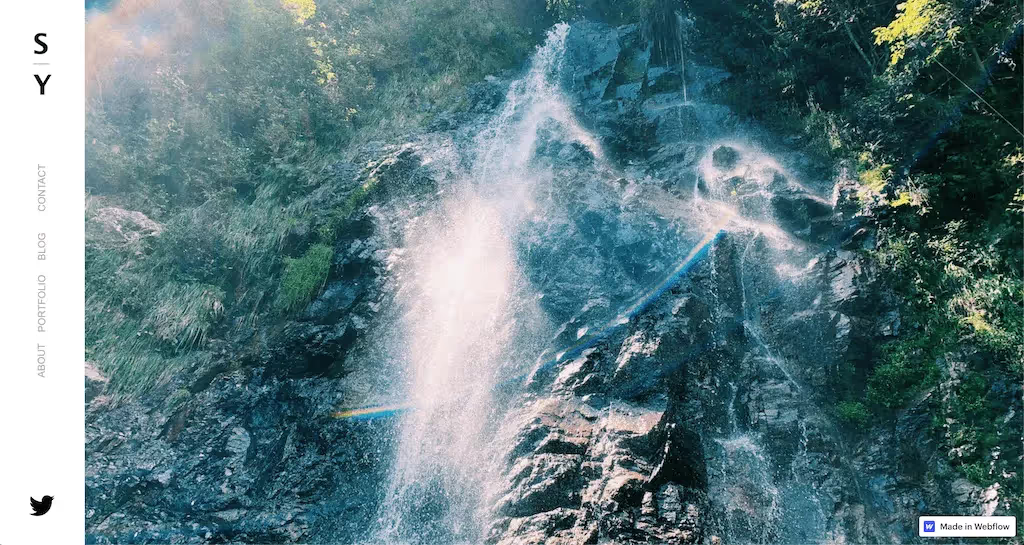
実際にナビゲーションメニューの文字を縦並びにしてみました。

XDで作成したデザインをもとに、webflowで作成しました。
左にナビゲーションメニュー(ヘッダー)を設置し、リストを横並びから縦並びに変更させました。
ナビゲーションメニューはwebflowで最初から用意されているPrebuilt Layoutsから
Sticky Navを使い、左縦に設置しました。
ナビゲーションメニューを縦にする方法は、webflowが学べるオンラインスクール
LikePay Academyにも紹介されています。
今回のwebflowで文字を縦並びにする方法はこちらの記事を参考にしました。
他の実装方法をご存知の方がいたら、コメントかtwitterにDM頂けると幸いです。
webflowの使い方 他の実装方法について
他にもwebflowの使い方について記事をアップしています。
参考になるものがあればご覧下さい。
【webflowの使い方】ハンバーガーメニューをクリックした後の表示設定
https://purikuro.com/2021/01/05/webflow_humberger/
【webflowの使い方】 LINEでURLを共有した際に表示されるサムネイル画像の設定方法
https://purikuro.com/2021/01/03/webflow_opne_graph_image/
webflowで作成されたクオリティの高いウェブサイト まとめ
https://purikuro.com/2021/01/02/webflow-hight-quality/
プログラミング学習やNocode webflowについて情報発信中!
日本でwebflowを学べるオンラインスクール LikePay Academy
webflowは全部英語で、日本語の情報はあまりありませんが
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
とてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
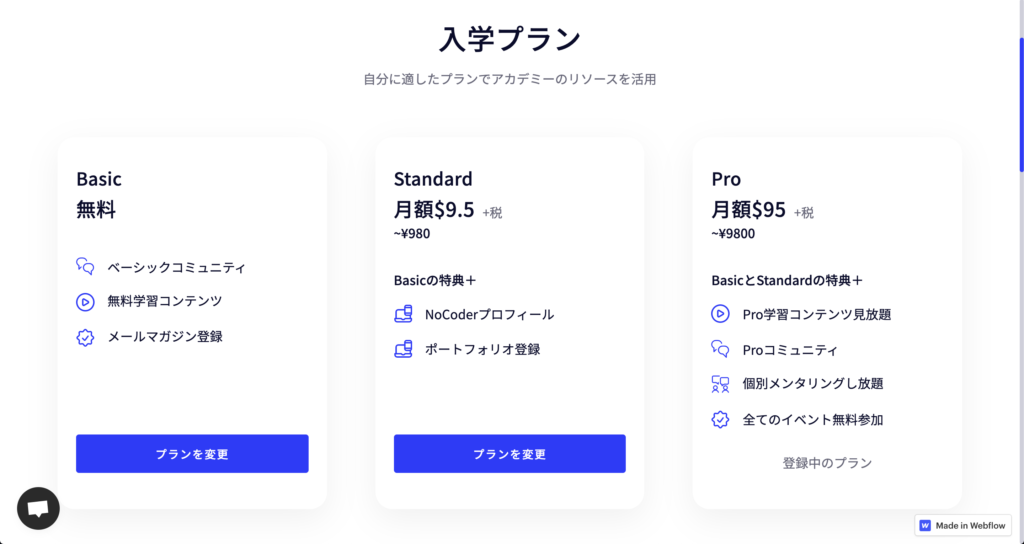
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリグはかなり魅力的です。
webflowが学べるLikePay Academyはこちら




.avif)









.avif)
