webflowの使い方 第5弾
今回はYouTube動画の設置方法を説明していきます。
webflow universityで実装方法を調べ実際に作ってみました。
備忘録として、そしてこれから実装する方のサポートになれば幸いです。
YouTube動画を設置とは?

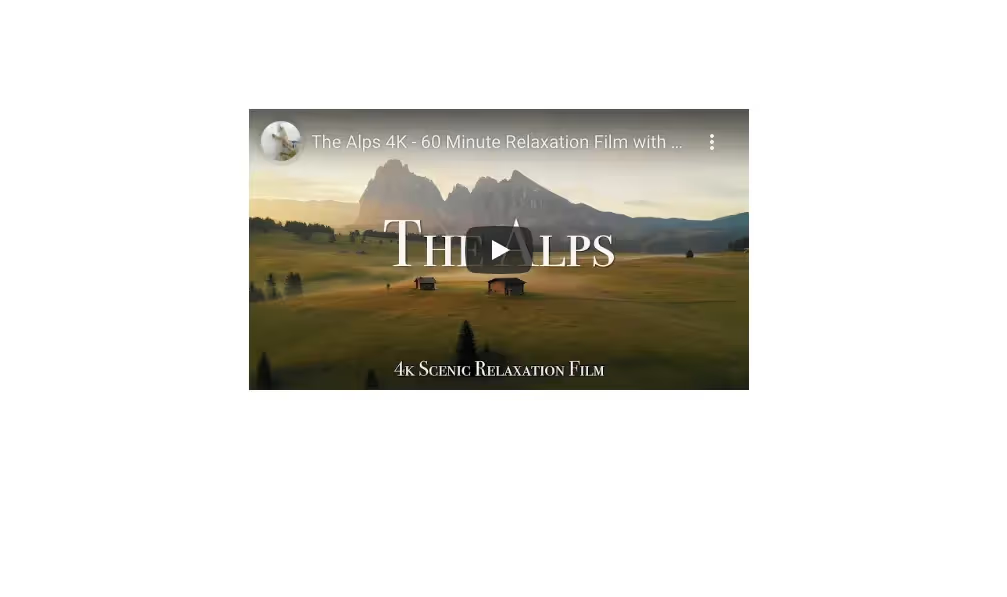
ページ内にyoutube動画を設置した状態です。
webflowではあらかじめ用意されたyoutubeエレメントを使用して、
簡単に実装する事ができます。
webflowのyoutubeエレメントで出来ること
・動画の自動再生
・音声のミュート
・動画のスタート時間設定
・プレーヤーコントロールのオフ
・プライバシーモード(Cookieを使用しない)
・関連する動画の制限
webflowでyoutube動画を設置する方法
webflowでyoutube動画を設置していきます。
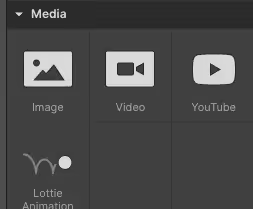
1.左のメニューバーから、youtubeエレメントを選択します。

Mediaの中にあるYoutubeエレメントをクリック
これで、youtubeの要素を追加できました。
右のメニューバーから、設定を開きます。
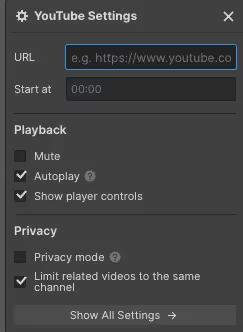
2.Youtube動画を選択 & 設定します。

設定が開かれると、様々な項目があります。
URL 使用したいyoutube動画のURLを載せる
Start at 動画が開始される時間の設定
Mute 音声をミュート
Autoplay 自動再生
Show player controls プレイヤーコントロールのオンオフ
では、URLにyoutubeの動画をコピペします。
これでyoutube動画の設置は完了です。
youtube動画のサイズを調整する
youtube動画はアスペクト比を維持したままサイズ調整が行われます。
サイズを設定する場合は、指定サイズのdivブロックを作成し、その中に要素を設置します。
※webflow university参照
youtube動画を自動再生する方法
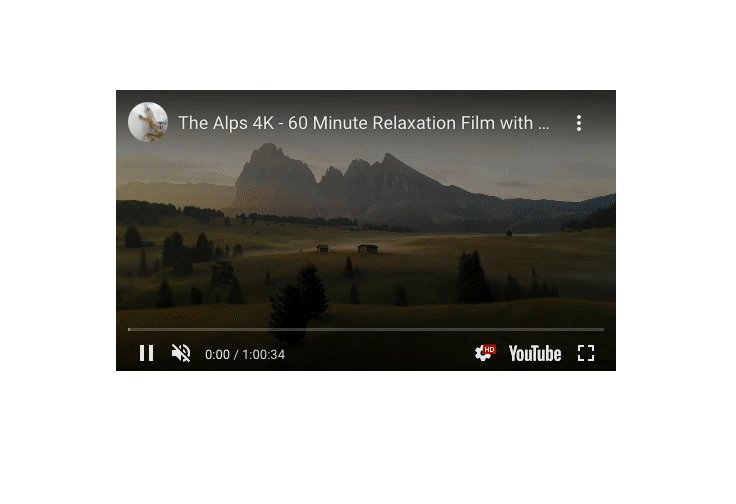
デフォルトでは動画の自動再生はされません。
自動再生の設定をするには、2つのチェック項目を入力します。
1.Autoplay
2.Mute
自動再生は特定のブラウザでは制限されており、ミュートを有効にする場合があります。
google chromeでは上記の設定をしないと、自動再生はされませんでした。
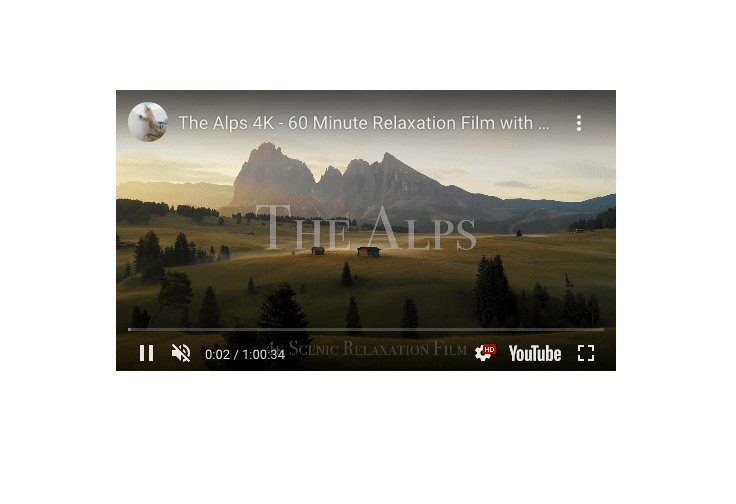
( プレビューモードに切り替えて、自動再生が開始されています。)
まとめ
結論: webflowでyoutube動画の設置方法は、
エレメントからYoutubeを選択し、設定からURLを入力。
サイズ調整や自動再生等の設定をYoutube Settingsから行う。
相変わらず、簡単に実装ができました。
webflowにはVideoエレメントや、backgtound Videoエレメントもあります。
background Videoは30MB以下限定なので、サイトを軽く動かしたいのであればyoutube動画を自動再生させた方が
無難なのかな?と思います。自由に使い分けていきましょう。
今回の実装方法はwebflow universityを参考にしています。
実装内容は大したことでは無いかもしれませんが、
webflowを学びたい人のサポートに少しでもなれたら幸いです。
webflowの使い方 他の実装方法について
他にもwebflowの使い方について記事をアップしています。
参考になるものがあればご覧下さい。
【webflowの使い方】ハンバーガーメニューをクリックした後の表示設定
https://purikuro.com/2021/01/05/webflow_humberger/
【webflowの使い方】 LINEでURLを共有した際に表示されるサムネイル画像の設定方法
https://purikuro.com/2021/01/03/webflow_opne_graph_image/
webflowで作成されたクオリティの高いウェブサイト まとめ
https://purikuro.com/2021/01/02/webflow-hight-quality/
【webflowの使い方】文字を縦並びにする方法
https://purikuro.com/2021/01/07/webflow_-vertical/
プログラミング学習やNocode webflowについて情報発信中!
【webflowの使い方】カルーセルスライダーの実装方法
https://purikuro.com/2021/01/09/webflow_slider/
日本でwebflowを学べるオンラインスクール LikePay Academy
webflowは全部英語で、日本語の情報はあまりありませんが
日本でwebflowが学べるオンラインスクールで、LikePay Academyがあります。
オンラインスクール LikePay Academy
とてもオススメです。
LikePay Academyはロシア人のイーゴリさんがwebflowについて詳しく説明してくれています。
講座は、主に動画をみて学んでいくスタイルです。
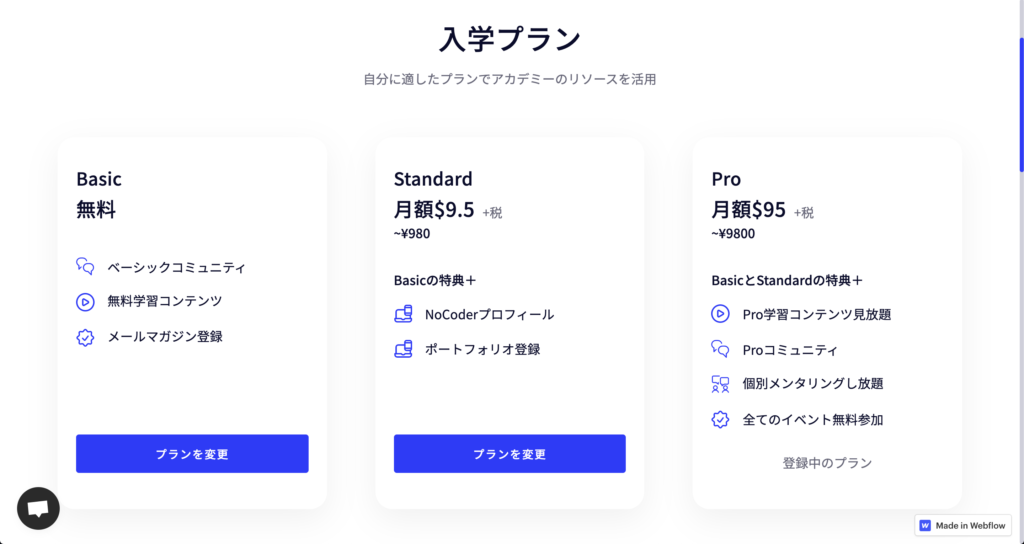
学習プラン

PRO会員になると
・全学習コンテンツ見放題
・個別メンタリング
・PROコミュニティ
・定期的に開催されるイベントに無料参加
この個別メンタリングはかなり魅力的です。
webflowが学べるLikePay Academyはこちら





.avif)











.avif)